今回はマイクロソフトの開発した軽量で高機能なエディタVisual Studio Codeを使ってPythonのプログラミングを実施していこうと思います。
私はPythonのプログラムを書く場合は基本的にVisual Studio CodeかJupyter Notebookを利用しています。
Visual Studio CodeはあくまでエディタなのでPythonの実行環境が別に必要です。
まだPythonをインストールしていない方は以下を参考にインストールしてください。
私の場合はPython単体で入れたのではなく、Anaconda3というディストリビューションを入れてPythonをインストールしています。
Pythonを単体で入れたい場合は下記のサイトを参考にしてみてください。
https://www.javadrive.jp/python/install/index1.html
下記が実行環境になります。
| PC | Windows10 home 64bit |
| Pythonバージョン | 3.8.3 64bit |
Visual Studio Codeの導入方法
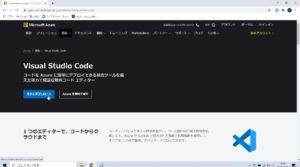
まずは、マイクロソフトのホームページへ遷移して「Visual Studio Code」をダウンロードしていきます。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
そうすると下記の画面が表示されるので、「今すぐダウンロード」ボタンをクリックします。

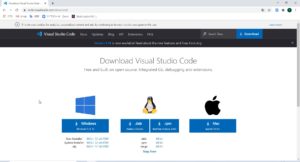
Windowsボタンを押下するとダウンロードが始まります。

「Getting Started」のページに変わりますが使い方等が記載されるだけなので、閉じても構いません。

「VSCodeUserSetup-x64-1.48.2」をダブルクリックして起動します。
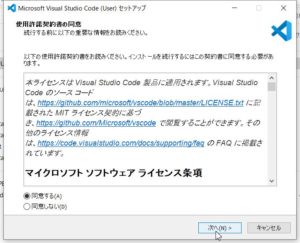
「使用許諾契約書の同意」画面が表示されるので、読んで問題が無かったら「同意する」にチェックを入れ、「次へ」ボタンをクリックします。

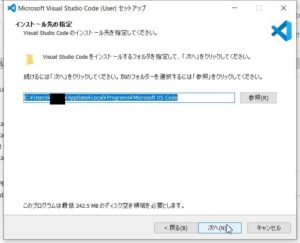
「インストール先の指定」画面が表示されるので、特に問題や変更する必要がなければ「次へ」ボタンをクリックします。

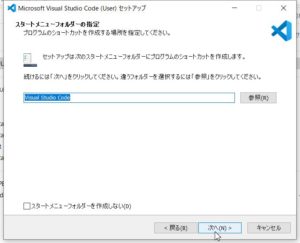
「スタートメニューフォルダの指定」画面が表示されるので、特に変更する必要がなければ「次へ」ボタンをクリックします。

「追加タスクの選択」画面が表示されるので、特に追加する必要がない場合はデフォルトのままにし「次へ」ボタンをクリックします。
私は「デスクトップ上にアイコンを作成する」と、「エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する」にチェックを入れています。


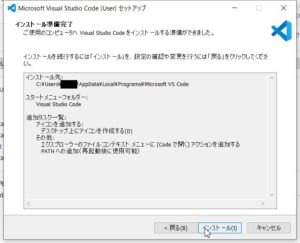
「インストール準備完了」画面が表示されるので、先程まで設定していた内容が一覧に表示されている事を確認し、問題が無ければ「インストール」ボタンをクリックします。

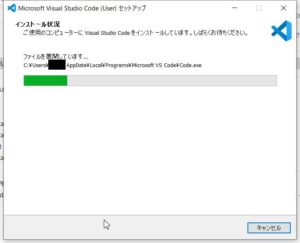
「インストール状況」画面の用に、インストールが進んでいきます。

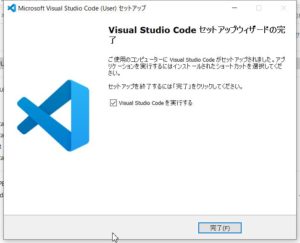
インストールが完了すると「Visual Studio Code セットアップウィザードの完了」画面が表示されるので「完了」ボタンをクリックします。

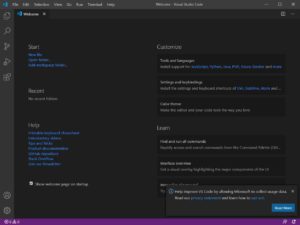
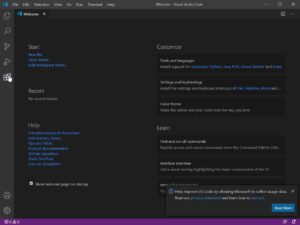
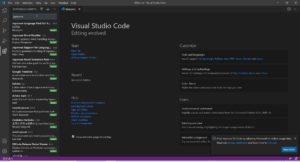
インストール完了画面で「Visual Studio Code を実行する」にチェックが入っていた場合は下記の画面のようなVisual Studio Codeが起動します。

以上で、Visual Studio Codeのインストールが完了しました。
Visual Studio Codeを使いやすくするプラグインをインストールする
ここではVisual Studio CodeでPythonを使うのに便利なプラグインをインストールする手順を紹介します。
下記の二つのプラグインをインストールします。
・Japanese Language Pack : VS Codeを日本語化するための拡張機能です。
・Pylance : Pythonスクリプトの入力支援、VS Code上でPythonの実行ができる拡張機能です。
Japanese Language Packのインストール
Visual Studio Codeを開いたら、左端のメニューで上から5つ目のアイコンをクリックします。

そうするといろいろなプラグイン一覧が出てきます。

いろいろプラグインが出てきた中で上部にある検索欄に、「japanese」と入力します。
「Japanese Language Pack for Visual Studio Code」をクリックします。

画像右側にある「install」ボタンをクリックします。

プラグインのインストールが完了したら表示が「uninstall」になります。
そして画面右下にメッセージが表示され、「Restart Now」と促されるので「Restart Now」をクリックしてVisual Studio Codeを再起動します。

するとVisual Studio Codeが再起動し、画面上部のメニューなどが英語から日本語に変わりました。

Pylanceのインストール
次に「pylance」をライブラリの検索バーに入力します。
「Pylance」がヒットすると思うのでクリックします。

すると「Pylance」のライブラリ画面が表示されるので、画像の右側にある「インストール」をクリックします。

インストールが完了すると、インストールと表示されていた場所が「アンインストール」に変わったらインストールが完了です。

下記にpylanceの詳細が載っているので参考にしてみてください。
https://www.atmarkit.co.jp/ait/articles/2007/30/news032.html
Visual Studio CodeでPythonを実行する
ここでは、実際にVisual Studio CodeでPythonを実行していきたいと思います。
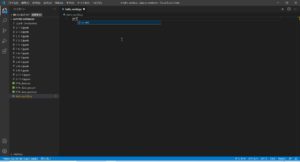
下記の左側のメニュー画面で「フォルダーを開く」を選択すると、フォルダを選択するダイアログが表示されるので、Pythonファイルを置きたいフォルダを選択してください。

下記の画面の用にフォルダが開かれたら、右クリックし「新しいファイル」を選択しPythonファイル(拡張子が.py)を作成しましょう。
※下記の画面では「hello_world.py」と言うPythonファイルを作成しました。
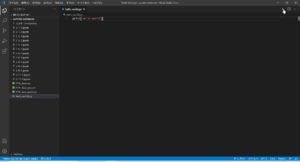
Pythonファイルで、printを使おうと思った時にpriまで入力したら下記の画面のように入力支援機能で予測されたコードが表示されます。プラグインによって大幅にコードの作成する時間が減ると思います。

今回は下記のようにコードを書いてみます。
print('Hello World')
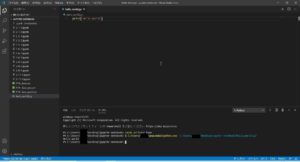
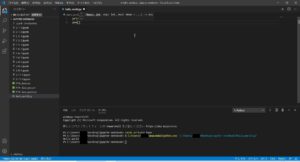
上記のコードを書いたら、「hello_world.py」を右クリックし「ターミナルでPythonを実行」を選択するか、画面右上の緑色の矢印をクリックしてください。
そうすると下記の画像のように画面下部にターミナルが表示され、下から二番目の行に「Hello World」が表示されていると思います。

ここで「Pylance」の動きをみてみます。
上記でprintの入力支援機能でコード補完が出来ました。
メソッドの引数の順や型なども教えてくれるとても便利なプラグインです。

以上で、Visual Studio CodeのインストールとVisual Studio CodeでPythonを動かす方法が完了しました。
まとめ
今回はVisual Studio Codeをインストールし、実際にPythonのプログラムを実施しました。
私はPythonのプログラムを書く場合は基本的にVisual Studio CodeかJupyter Notebookを利用していて他のプログラミング言語やメモを取ったり、Markdownでテキストを書いたりするのに大変便利になっているので、是非今後とも使ってみてください。