今回は私が業務でメモを取る際などによく使うMarkdownの書き方を紹介します。
Markdownは手軽にメモを取ることができるのでオススメしています。
また、環境やOSも関係ないので書きやすいです。
Markdown自体が覚えやすいように出来てあるので導入し易くなっています。
Markdownはどのエディタでも書けますが、私は殆どVSCodeでMarkdownを書きます。
詳しくのVSCode操作方法は下記で説明します。
Markdown(マークダウン)とは
Markdown(マークダウン)は、文章の書き方です。デジタル文書を活用する方法として考案されました。特徴は、
- 手軽に文章構造を明示できること
- 簡単で、覚えやすいこと
- 読み書きに特別なアプリを必要としないこと
- それでいて、対応アプリを使えば快適に読み書きできること
などです。Markdownはジョン・グルーバー(John Gruber)によって2004年に開発され、最初は Daring Fireball: Markdown で公開されました。その後、多くの開発者の手を経ながら発展してきました。
Markdownを使うメリット
Markdownを使う最大のメリットは、HTMLなどのマークアップ言語を簡単に使えることです。
また、下記もメリットになります。
①コピペ可能
②オフラインでも使用可能
①コピペ可能
Markdown記法はHTMLタグを使用するので、フォントや文字の大きさが「変わらない」というメリットがあります。
他サイトからコピペした場合、そのまま反映されるので、シンプルなルールを一度覚えてしまえば、ツールなどの環境が変わっても、同じ方法で記述できます。
ファイル形式の拡張子は.mdで、docxやpptx、pdf、htmlなどへの変換ツールも豊富にあるので、効率的にドキュメントを仕上げられます。
②オフラインでも使用可能
インターネットの繋がらないような環境でも、記法さえ知っていれば、文章を作成することができます。
Markdownは、特定のウェブサイトを使うことなく書けるので、使えるプラットフォームを選ばず、オンライン、オフライン問わず、どこでも書けるというメリットがあります。
さらに動作も非常に軽いです。
構造がわかりやすく、読むのも簡単です。
デメリットに関して言えば、「書き方のルールを覚えるのが手間」というくらいです。はじめのうちは記号を見つつ打ち込むので、どうしても手間が掛かります。
しかし、数を重ねることで慣れてくるので、スピードも速くなり、すぐに打ち込めるようになります。
VSCodeの環境について
Markdownを簡単にかけてかつプレビュー機能もあるVSCodeについてMarkdownの使い方を記載します。
VSCodeでMarkdownを書く方法
まず、VSCodeをインストールします。
下記の記事にインストール方法は記載しています。
VSCodeのインストールが完了したら、VSCodeを開きます。
Markdownを書くファイルを保存するフォルダを開き、「新しいファイル」を選択します。
ファイル名を「任意のファイル名.md」にして「保存」をクリックし、ファイルを保存します。
以上でMarkdownを書く環境構築は完了です。
プレビュー機能について
VSCodeにはMarkdownのプレビュー機能があります。
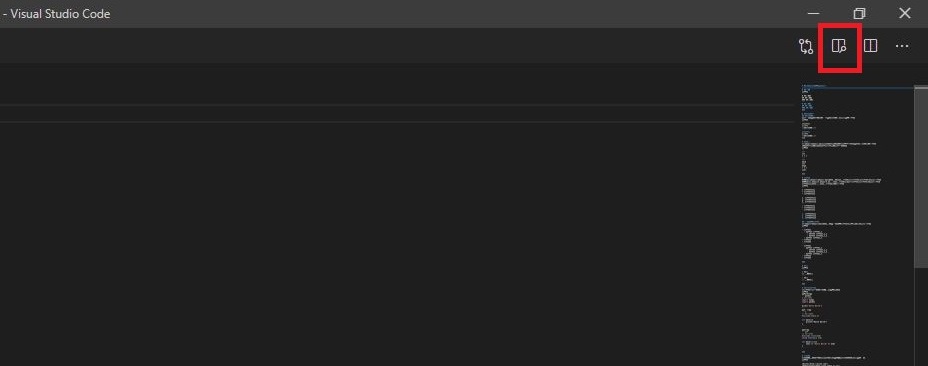
VSCodeで右上にある下記のアイコンをクリックします。

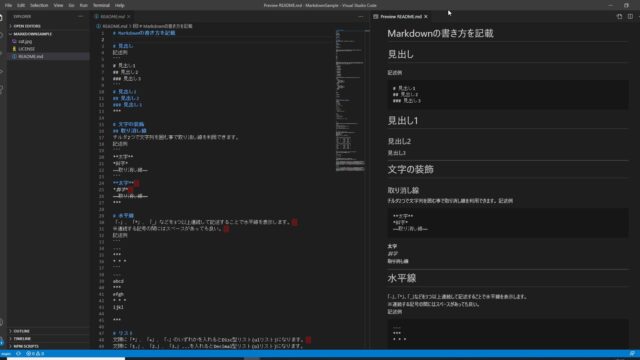
別ウィンドウが表示されます。右側がプレビューになります。

このようにプレビューを見ながらも編集でき、軽量なのでとても便利です。
私はプラグインを入れていませんが、プラグインをいれてより使いやすくしても良いと思います。
Markdown記法
見出し
記述例
# 見出し1
## 見出し2
### 見出し3
表示結果

書き方
先頭に#をつけることによって見出しになります。見出しのレベルは#の数で表現します。
例:
#が<h1>タグ
##が<h2>タグ
###が<h3>タグ
…
となります。
文字の装飾
記述例
**太字**
*斜字*
~~取り消し線~~
表示結果

書き方
アスタリスク2つ**で文章を囲むと、囲まれた文章は太字になります。
また、~(チルダ)で文字を囲むと取り消し線が引かれます。
アスタリスク1つで文章を囲むと、囲まれた文章はイタリックになります。
水平線
記述例
---
***
* * *
表示結果

※わかりやすいように文字列を途中で記載しています。
書き方
「-」、「*」、「_」などを3つ以上連続して記述することで水平線を表示します。
※連続する記号の間にはスペースがあっても良い。
上記の表示結果を再現するならば下記の書き方になります。
---
abcd
***
efgh
* * *
ijkl
リスト
記入例
* リスト項目1
+ リスト項目2
- リスト項目3
1. リスト項目1
2. リスト項目2
3. リスト項目3
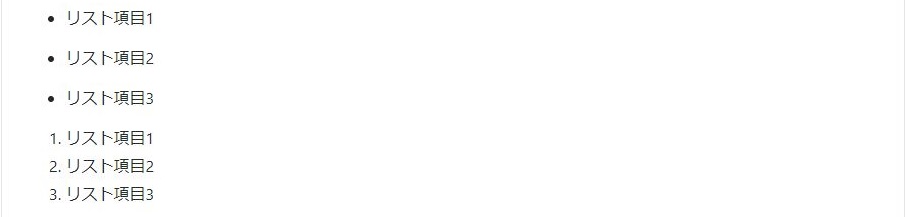
表示結果

書き方
文頭に「*」、「+」、「-」のいずれかを入れるとDisc型リスト(ulリスト)になります。
文頭に「1.」、「2.」、「3.」…を入れるとDecimal型リスト(olリスト)になります。
リストの上下に空行を入れる必要があります。
箇条書きリスト
記入例
- リスト1
- ネスト リスト1_1
- ネスト リスト1_1_1
- ネスト リスト1_1_2
- ネスト リスト1_2
- リスト2
- リスト3
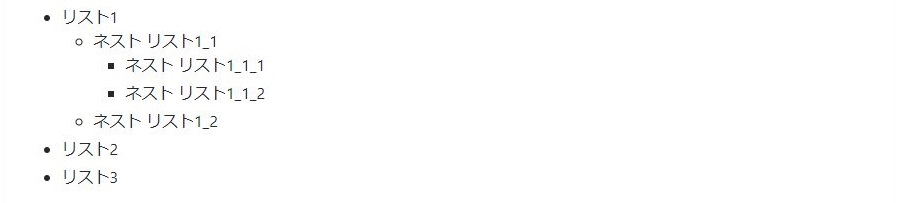
表示結果

書き方
「-」、「+」、「*」のいずれかで箇条書きリストの記述が可能になります。
空行、改行
記入例
1行目__(__は半角スペース2つ)
2行目
<br>
<br>
3行目
4行目
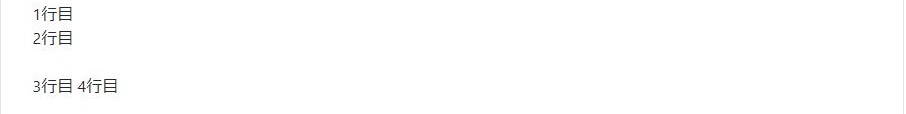
表示結果

書き方
改行の前に半角スペースを2つ記述することで改行されます。
あるいはHTMLを使って改行することも可能です。
引用
記入例
> 引用
>> 二重引用
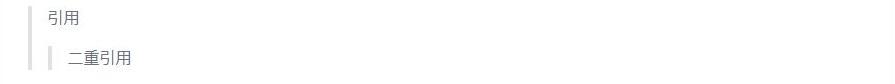
表示結果

書き方
文章の手前に「>」を付けると引用文になります。
階層をネストすることもできます。
コードの挿入
記入例
【Python】
```python
# コメント
import numpy
import pandas
print('Hello World')
```
【C言語】
```c
// コメント
#include<stdio.h>
int main(){
printf("Hello World")
}
```
【C++】
```c++
// コメント
#include <iostream>
using namespace std;
int main(void){
cout << "Hello World" << endl
}
```
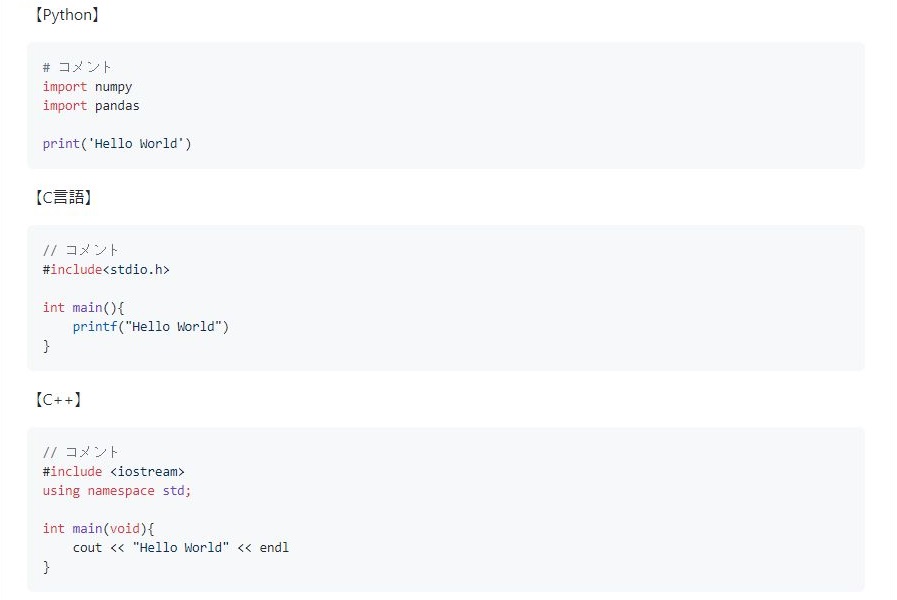
表示結果

書き方
ソースコードは「```」で囲みます。
「```python」 のように言語を指定すればVSCodeやGitHubなどではハイライトもつけてくれます。
ただし実行はできません。
リンク
記入例
[Qiita](https://qiita.com/)
[Yahoo!Japan](https://www.yahoo.co.jp/)
表示結果

書き方
リンクしたい文字列を[]、隅カッコで囲み、リンク先URLを()で囲む。
テーブル
記入例
| Left align | Right align | Center align |
|:-----------|------------:|:------------:|
| This | This | This |
| column | column | column |
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |
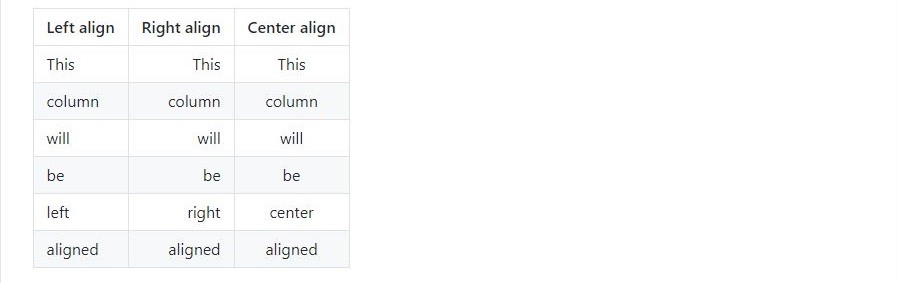
表示結果

書き方
ヘッダ行は、1行目に指定します。
アライメント行は、左・右・中央揃えを記号で指定します。
左寄せの場合 :—
中央寄せの場合 :—:
右寄せの場合 —:
明細行は、複数行の追加が可能です。
画像
記入例

表示結果

書き方
リンクとほぼ同じで[]の前に感嘆符(!)を付けます。
ロゴ画像は、flickerから取得しています。
折りたたみ
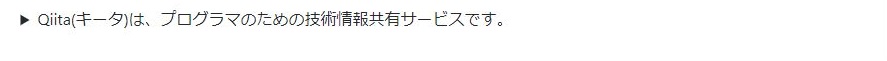
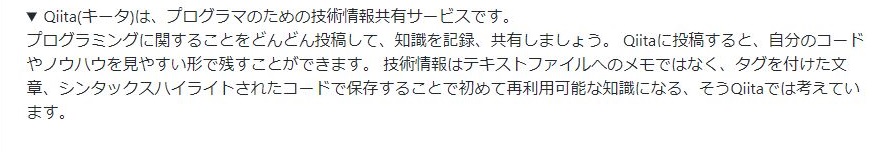
記入例
<details><summary>Qiita(キータ)は、プログラマのための技術情報共有サービスです。</summary>プログラミングに関することをどんどん投稿して、知識を記録、共有しましょう。
Qiitaに投稿すると、自分のコードやノウハウを見やすい形で残すことができます。
技術情報はテキストファイルへのメモではなく、タグを付けた文章、シンタックスハイライトされたコードで保存することで初めて再利用可能な知識になる、そうQiitaでは考えています。</details>
表示結果
展開していない時

展開している時

書き方
追加情報としたい内容を、detailsタグで囲みます。
そして、要約として表示したい文章をsummaryタグで記載します。
まとめ
今回はMarkdownについて紹介しました。
Markdownの書き方に慣れると、メモが取りやすくツールなどにも依存しなくなりオフラインでも利用できるというメリットを受け取ることが出来ます。
もし興味がありましたらMarkdownを試してみてください。
また、下記に今回のMarkdownのサンプルが記載されている私のGitHubのURLを記載します。
私も偶に自分のを見ながら作業をしたりしています。
是非参考にしてみてください。