今回はブラウザからPythonなどを記述、実行できるサービスの「Google Colaboratory」(以下Google Colab)を紹介します。
Google Colabを使う大きなメリットとしては下記になります。
- クラウド環境のため環境構築が不要
- 無料で使用する事ができる(GPU、TPUも無料で利用可能)
- Google Driveと同期しているので共有が簡単
- 環境構築が楽
- PCのスペックによってGoogle Colabの方が処理が速い
また、Google ColabはJupyter Notebook環境と似ているためUI的にも使いやすくなっています。
上記のメリット共にデメリットを紹介し、Google ColabはPythonを書く際や機械学習などで環境を用意するのが簡単となっているので実行環境の一つとして紹介していきます。
Google Colaboratoryとは
Google Colaboratoryは、Googleが「機械学習の教育、研究を目的として開発した」ツールでブラウザ(Chrome推奨)からGoogleアカウントがあれば誰でも無料で利用することが可能です。
さらに開発環境を整える必要もなくPython、機械学習等のコードを実行する事が出来ます。
Googleアカウントを持っていない方は、Googleアカウントの作成方法は下記を参考にしてみてください。

Googleが作成しているからこそ他のアプリと連動できたりクラウドでいつでも利用する事も出来るメリットもあり、マシンのスペックも無料とは思えないところが魅力となっています。
Google Colaboratoryのメリット
まずはGoogle Colabのメリットについて紹介して行きます。
- 環境構築がほぼ必要ないため楽
- クラウド上の環境の為スペックが低いPCからも利用が可能
- 無料で高機能なGPU、TPUを使う事が出来る
- Google Driveに保存するため共有が楽
- Markdownも書くことができる
環境構築がほぼ必要ないため楽
これはGoogle Colabを使う上でとても魅力的なメリットとなります。
Google ColabではJupyter Notebookをクラウド上で動作しています。
Pythonやライブラリなどが既に構築されています。
機械学習等を行うために必要なライブラリが構築されているためとても便利です。
そのため、利用者はブラウザのみ用意すればよく直ぐに機械学習を実施する事が出来ます。
クラウド上の環境の為スペックが低いPCからも利用が可能
ローカル環境のスペックには影響がないので、メモリが低いPCやGPUを積んでいないCPUのPCからも実行する事が容易となっています。
無料で高機能なGPUを使う事が出来る
こちらは、あまり機械学習等に知見がない人にすれば、難しい内容になるかもしれませんが無料で高機能なNvidia社のTesra K80 GPUを利用することができます。
これはGoogle Colabが話題になった一つの理由でもあります。
機械学習では、大規模で膨大なデータ量を利用して高負荷のかかる計算・処理を実行する必要があります。
これを自分自身のPCで行なった場合、処理時間もデータ量などに比例して増加していきます。
そのため、このGoogle ColabのGPUを利用することで時間短縮を実現出来ます。
しかも、無料で利用できるのはとても魅力的です。
Google Driveに保存するため共有が楽
Google ColabはGoogle Driveとの連携も行えるため、ソースコードをクラウド管理することができます。
また、Google Colabにて記述したコードは、Google Driveで保存することができるため、チーム内での情報共有に活用することができます。
すでにGoogle Driveを活用したことがある人であれば、Google Colabのノートブックは非常に簡単に共有することができるので、権限管理なども含め安心しながら利用することができます。
Markdownも書くことができる
こちらも利用者にとっては非常に便利な機能になります。
セルと呼ばれる機能の中に、テキスト、コード、マークダウンといった記述方式を取り入れることができます。
このような仕組みを利用することで、クラウド上でJupyter Notebookと同じ環境を作り出しています。
Google Colaboratoryのデメリット
次に、Google Colabのデメリットを紹介します。
- データ読み込み等に特殊な処理が必要
- 容量がGoogle Driveに依存するため15GB以上は課金する必要がある
- 連続使用は12時間まで
データ読み込み等の特殊な処理を要する
今までであれば、ローカルPC上で利用していたデータセットなどを読み込む際、一つ処理を加える必要があります。
Google Drive API、PyDriveのwrapper(ラッパー)などを利用してデータを読み込む必要があります。
ただ、慣れてしまえば難しい処理ではないので1度覚えてしまえば問題はないと思います。
容量がGoogle Driveに依存するため15GB以上は課金する必要がある
こちらもデメリットを挙げるとするならば、Google Driveの容量に依存することでしょうか。
ただ、もともと15GBの容量を無料で利用することができるわけですし、膨大な量をこなすのであれば、別アカウントを作成してドライブの容量を確保したりできると思います。
試すだけであれば、全く支障が出ないレベルだと思います。
連続使用は12時間まで
インスタンスの連続使用は12時間までとなっているので、セッション切れなどから90分でインスタンスが落とされてしまうので、長時間かかる処理はGoogle Colabでやることはおすすめしていません。
Google Colaboratoryの使い方
では早速、Google Colabをインストールしていきます。
Google Colaboratoryのインストール
まず、Google Driveを利用するために利用出来るGoogleアカウントにログインして、Google DriveにてGoogle Colab用の新規フォルダを作成していきます。

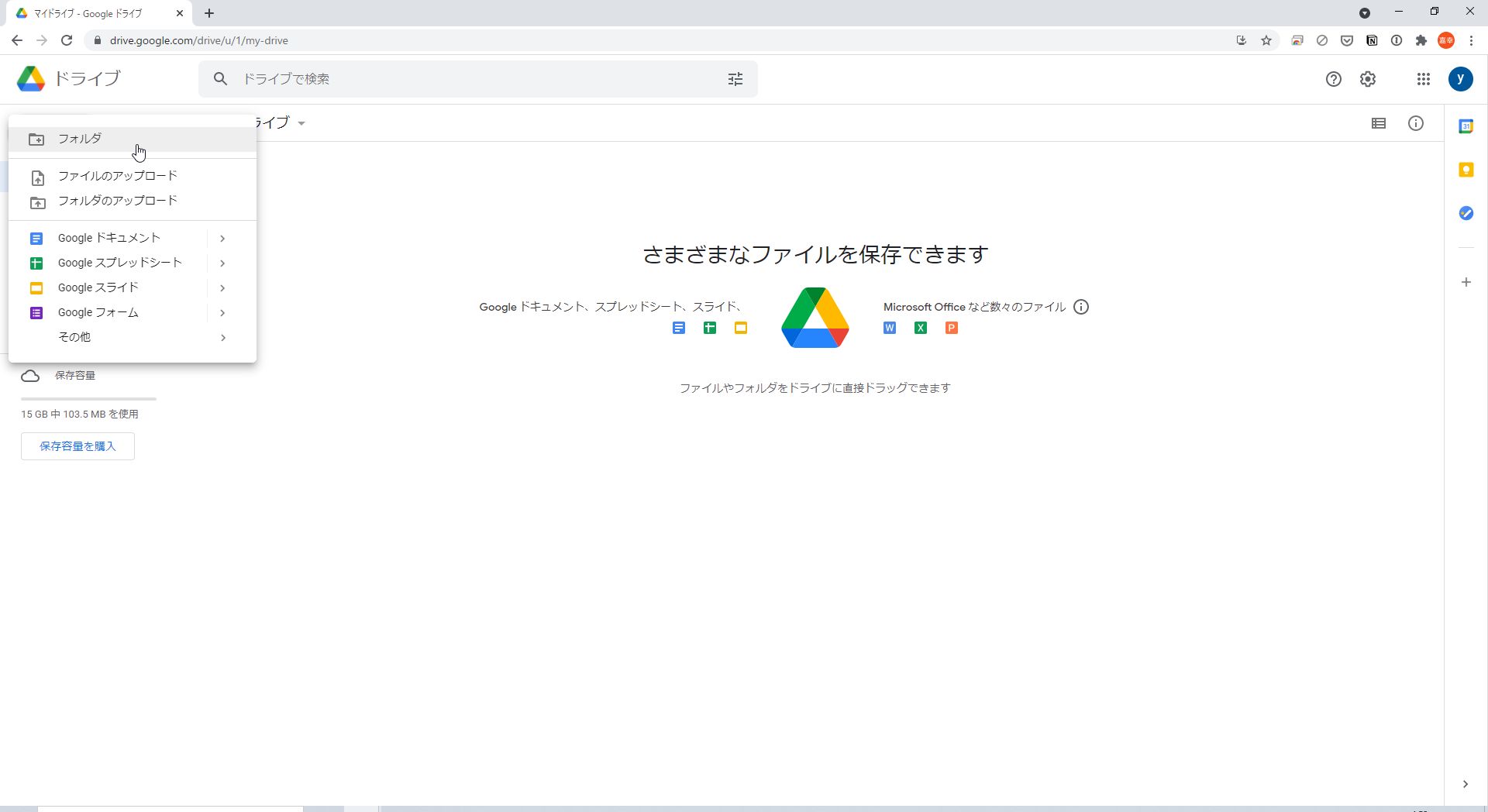
Google Driveを開いたらマイドライブを選択し、左上部にある新規ボタンをクリックします。
クリックすると、新規フォルダの項目がありますので、そちらをクリックします。

新規フォルダを作成する際は、フォルダ名を入力する必要があります。
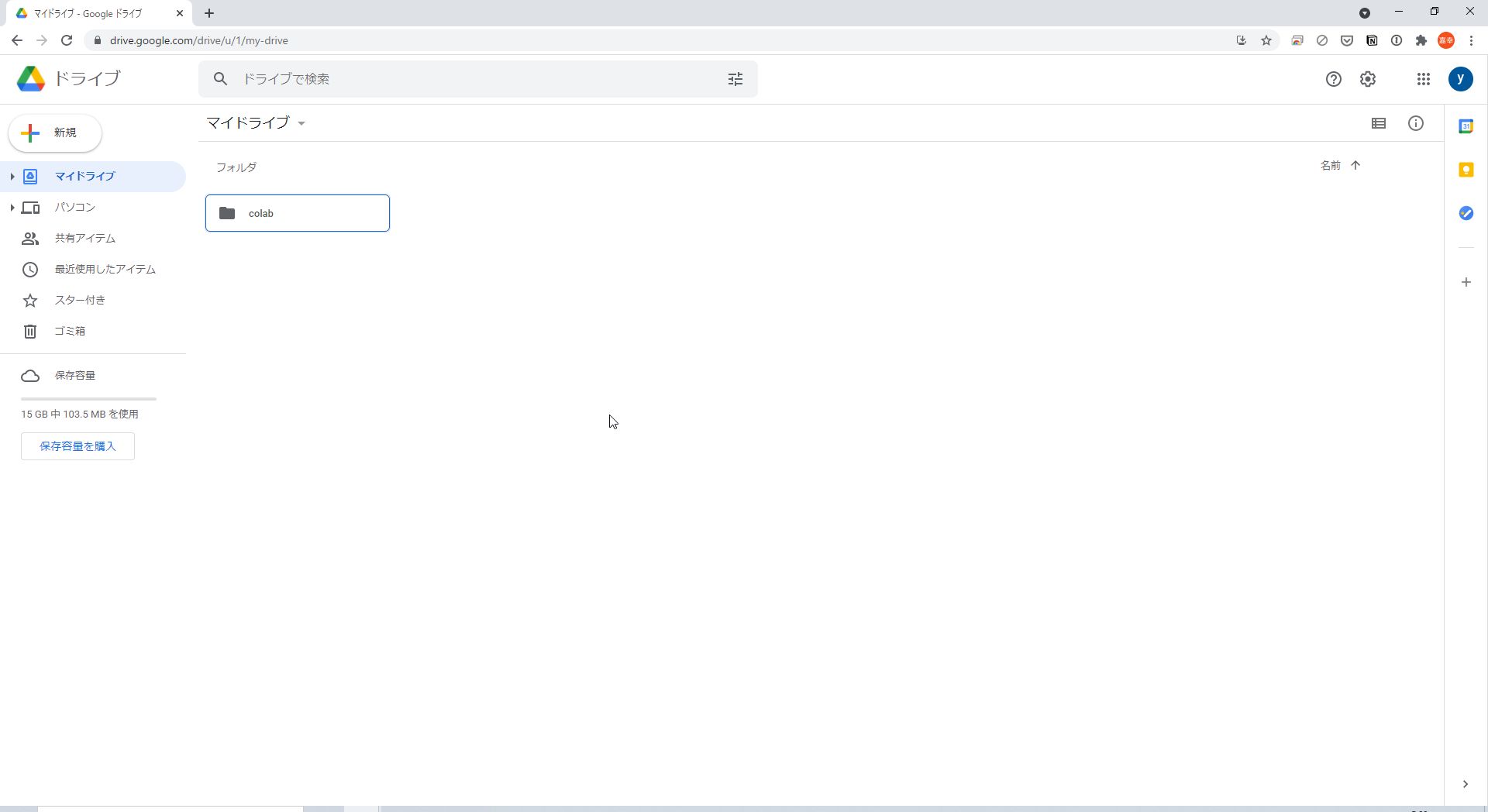
今回ここでは、「colab」とフォルダ名を記載し保存します。

作成したフォルダをクリックし、ディレクトリを変更します。
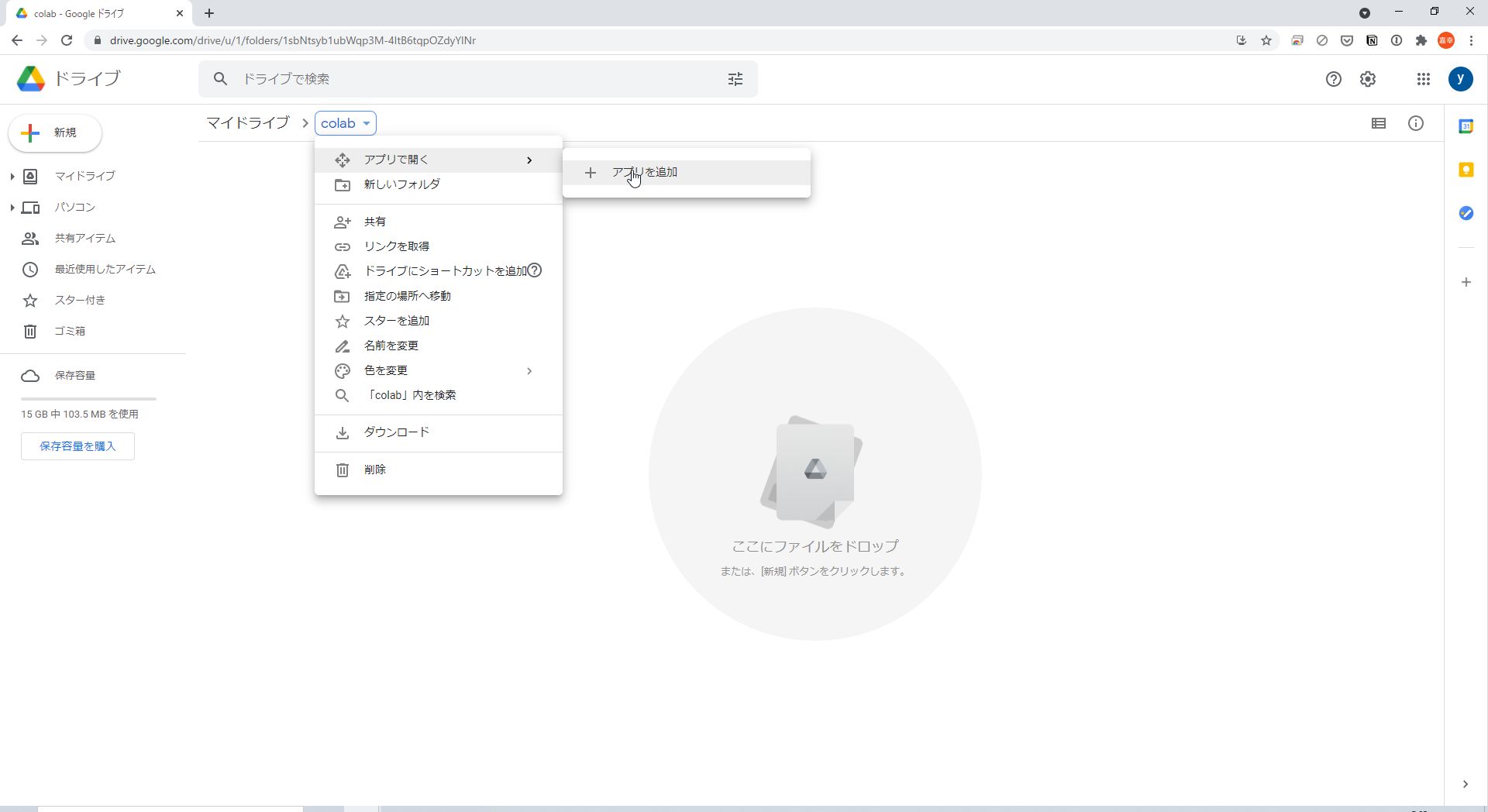
変更した後上部のフォルダ名をクリックすると、「アプリを開く」という項目があります。
カーソルを合わせると「アプリを追加」と表示されるので、そちらをクリックします。

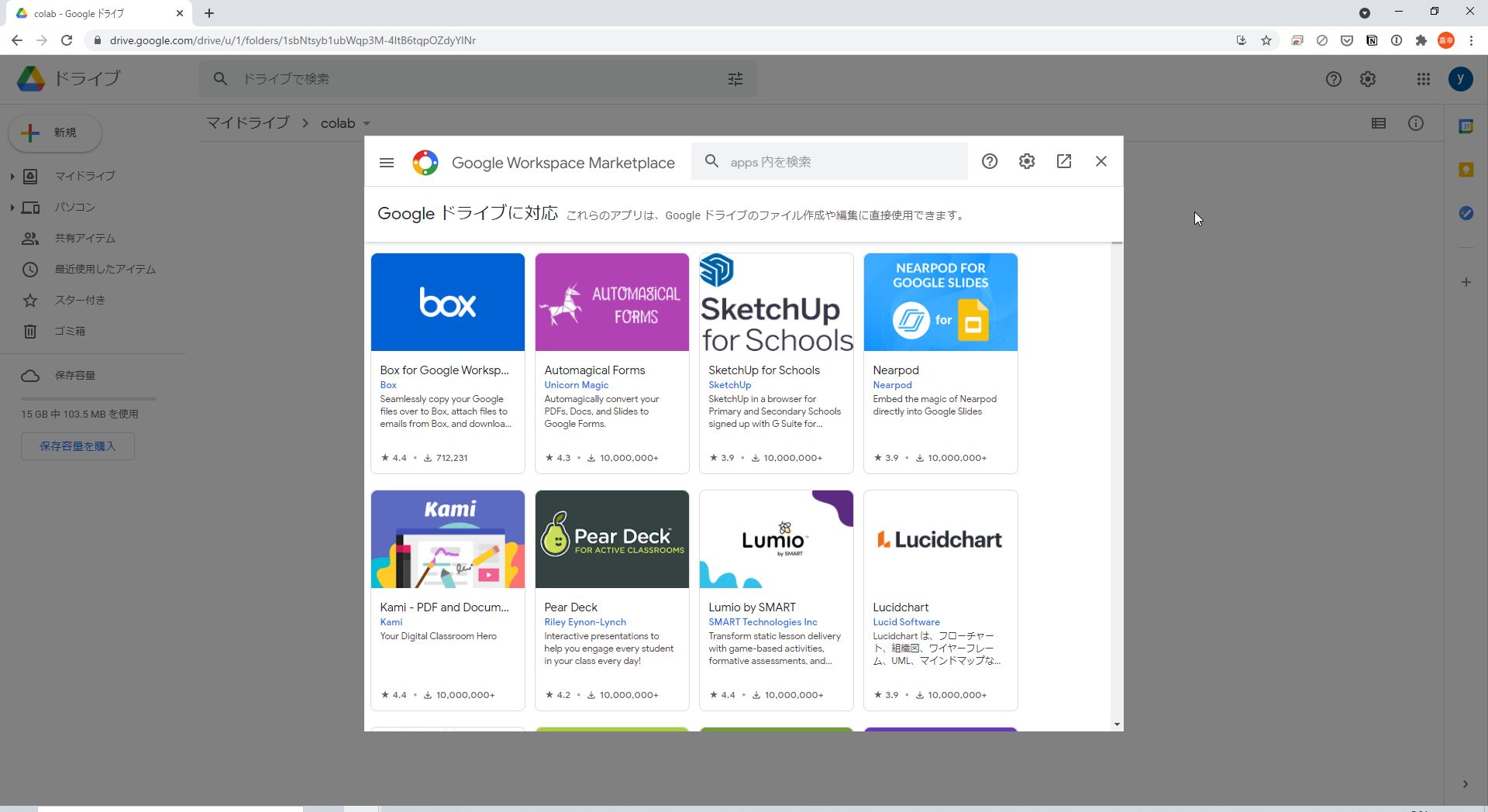
「アプリを追加」をクリックすると、様々なアプリを追加することができるウィンドウが表示されます。

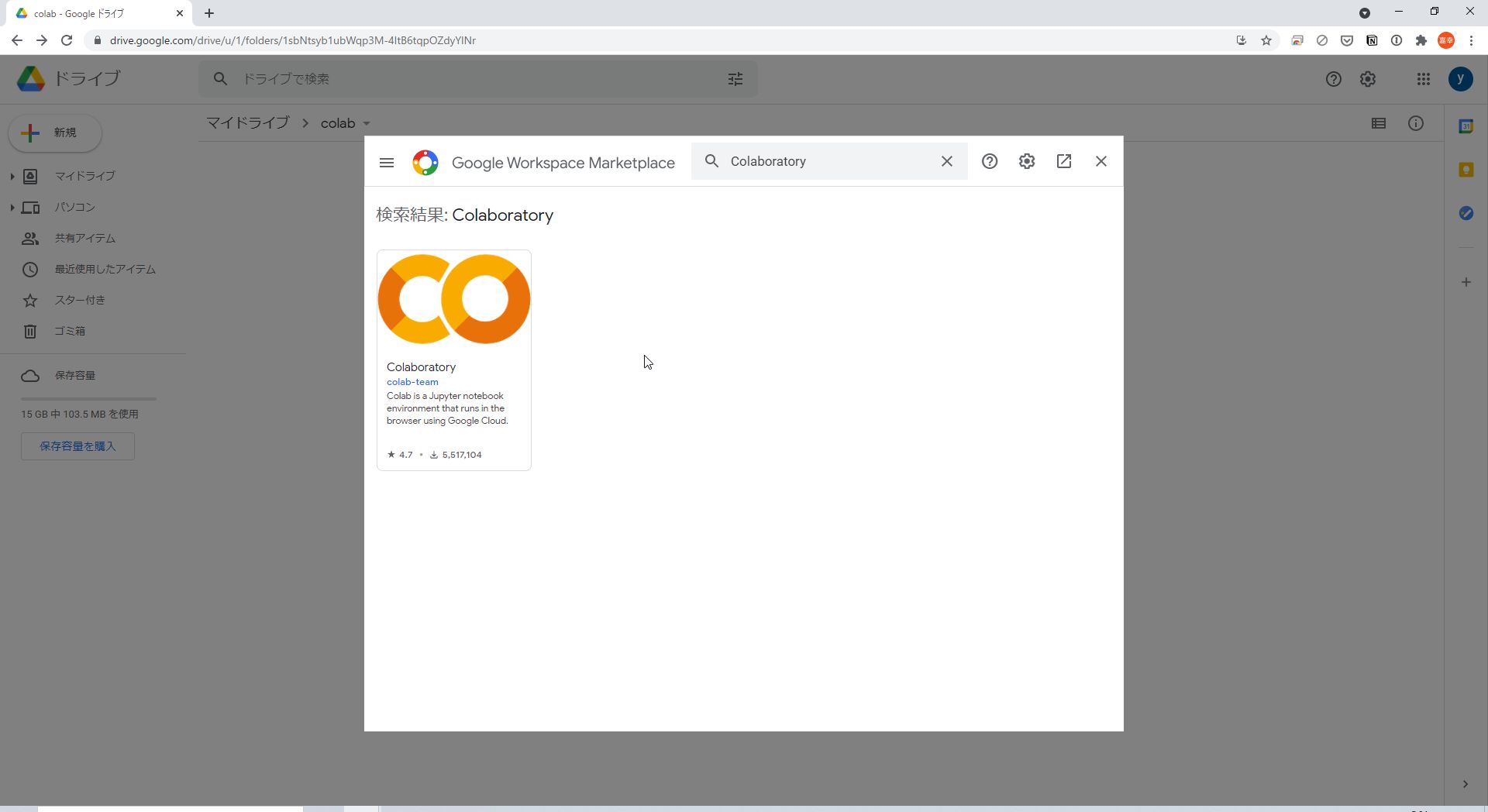
検索ボックス内に「Colaboratory」と入力して、Google Colaboratoryを検索します。
検索結果にGoogle Colabが表示されたらアイコンをダブルクリックしてください。

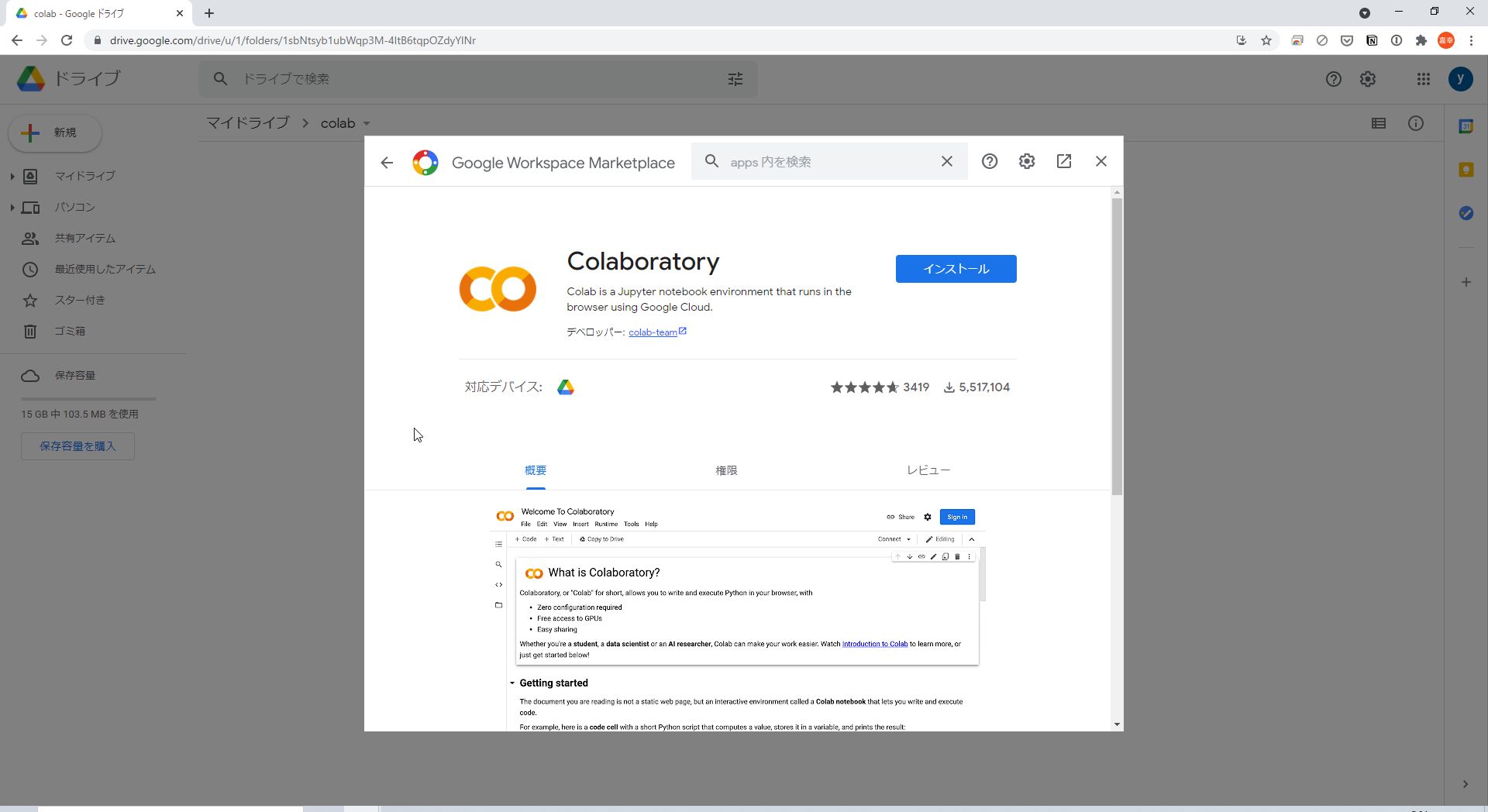
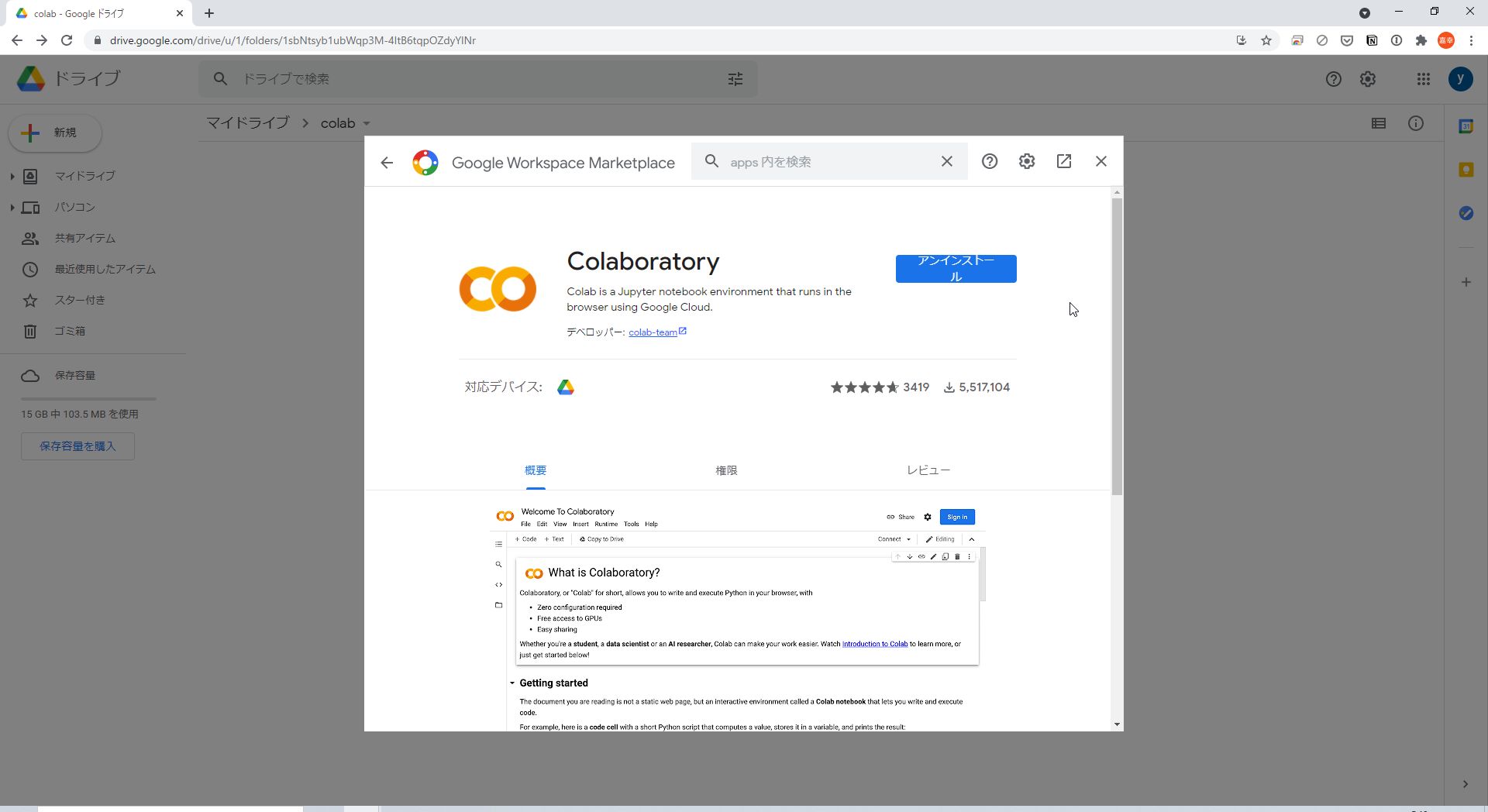
アイコンをクリックすると、Google Colaboratoryの説明画面に遷移するので、「インストール」ボタンをクリックしてインストールを開始します。

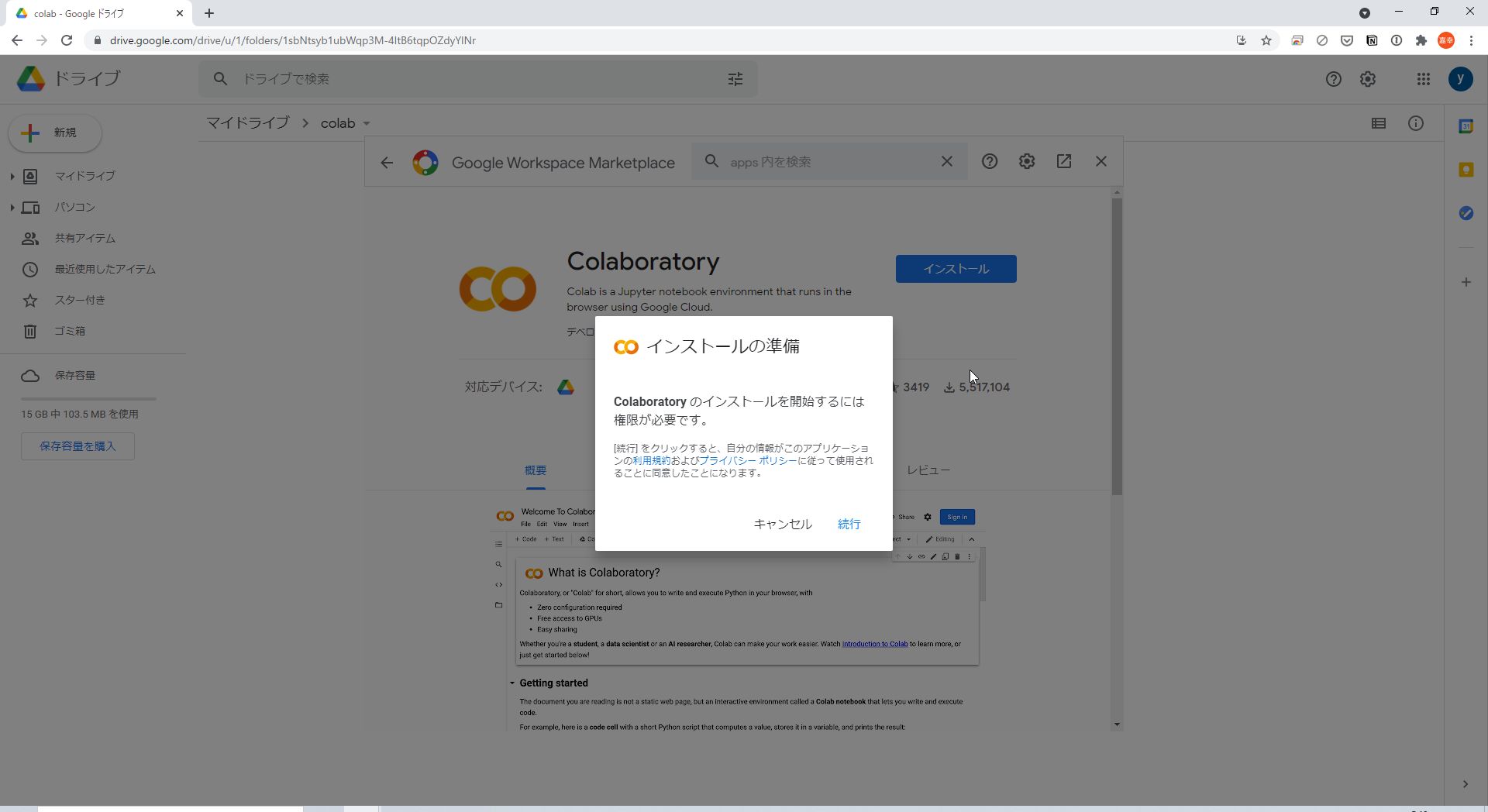
インストール時はアカウントによる権限にて開始の有無を尋ねられるので、「続行」をクリックします。

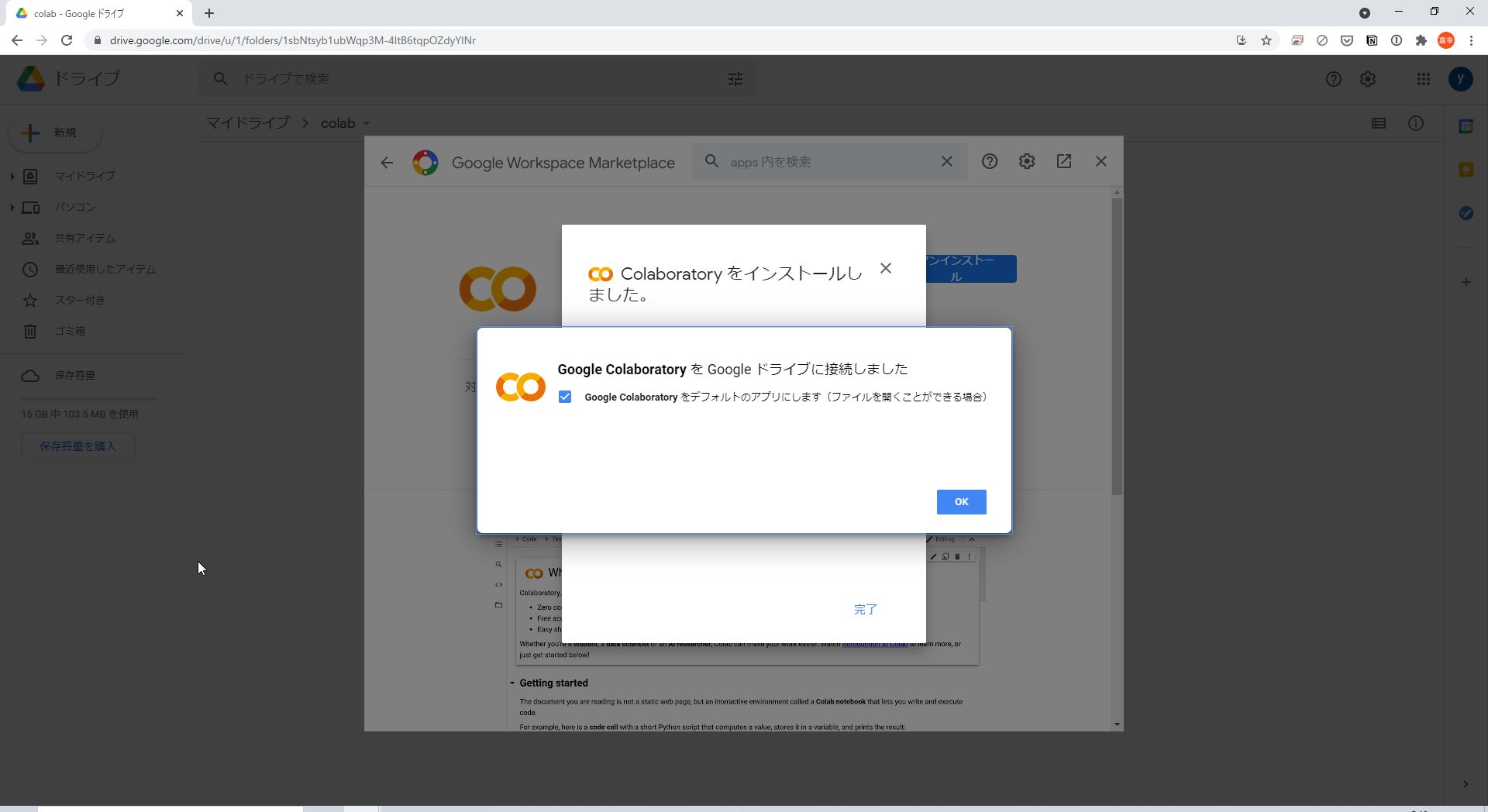
次に、Google ColaboratoryがGoogle Driveと連携するために接続を行います。
今回は、デフォルトのアプリにするためチェックした状態で「OK」のボタンをクリックします。

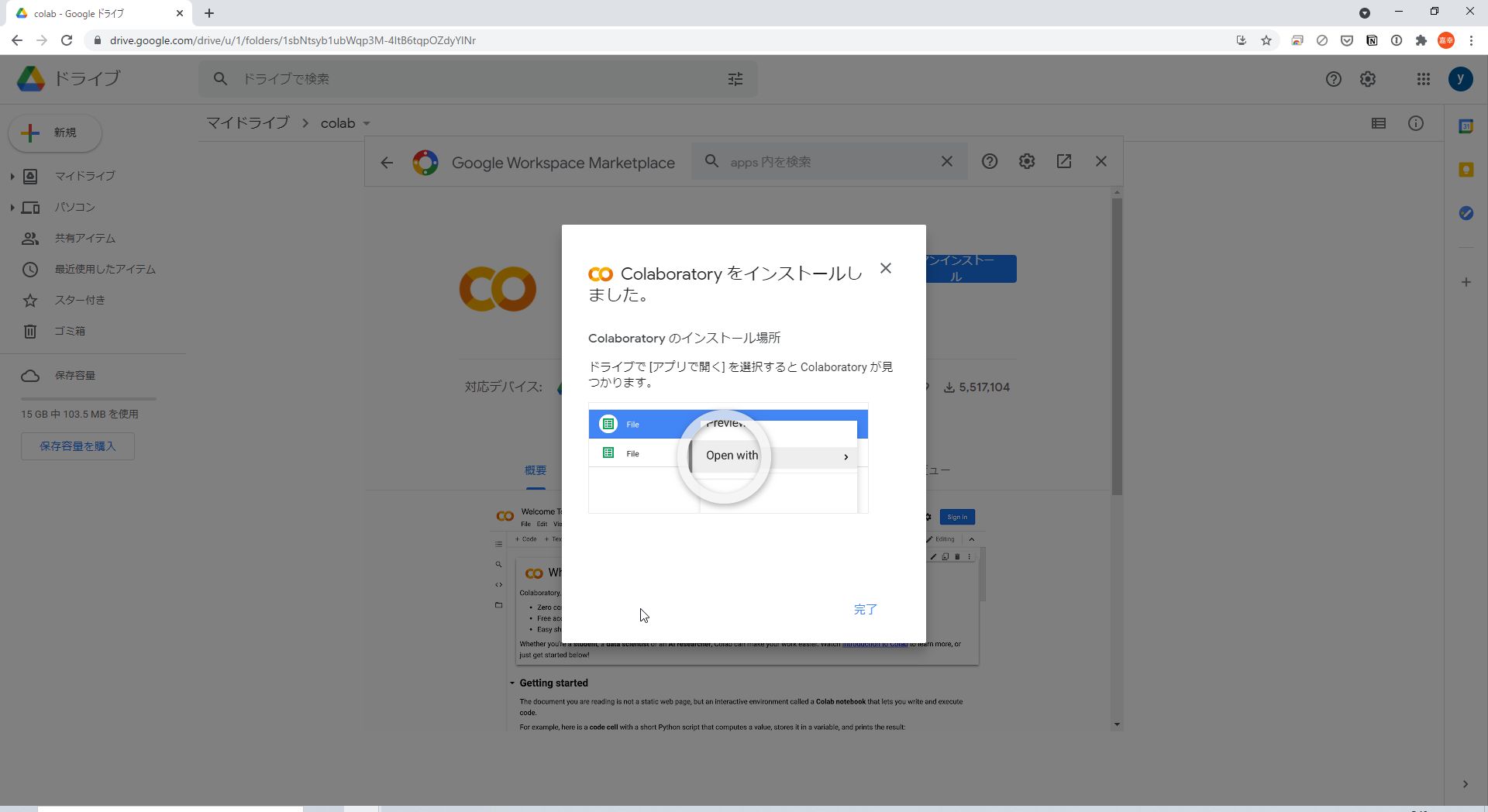
最後に、正常にGoogle Coraboratoryがインストールされれば、「完了」ボタンをクリックしてインストールが完了です。

インストールが完了したらインストール画面を終了します。

以上で、Google Colaboratoryのインストール方法は終了です。
Google Colaboratoryの使い方
次に、Google Colaboratoryの使い方について説明します。

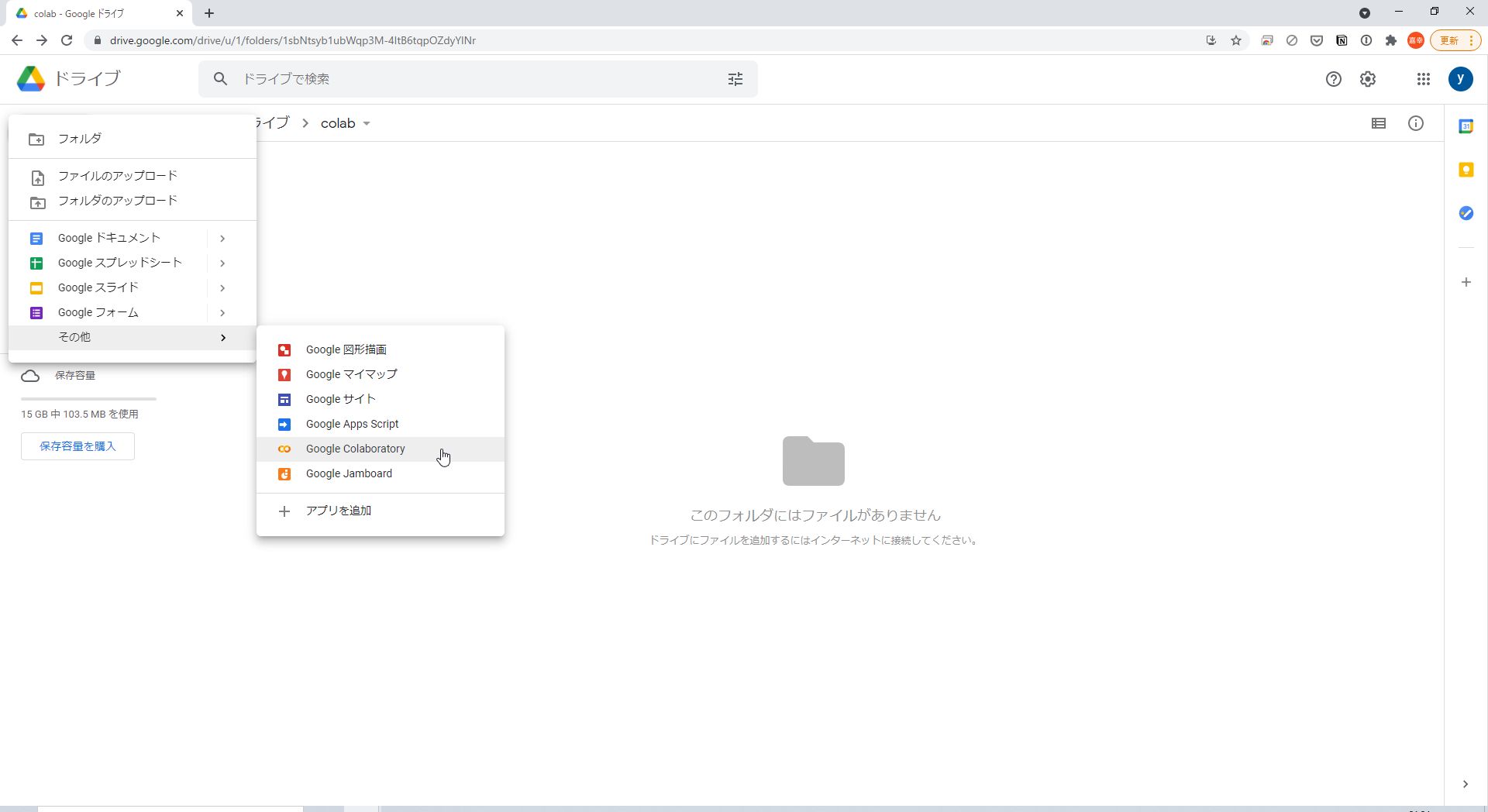
Google Driveを開き「新規」ボタンをクリックし、「その他」の項目を選択し、カーソルをGoogle Coraboratoryに合わせクリックします。

すると、Google Coraboratoryのファイルがされ画面が遷移します。
ここでは、Pythonで初歩的な「Hello World」を出力させていきたいと思います。
そのため、左側上部のファイル名を「hello_world」に変更します。

また、左側になるサイドバーとファイルタブ等の下にある「コード」と「テキスト」について説明して行きます。
まずは、サイドバーの機能を確認していきます。
目次機能

サイドバーの一番の上の機能は、目次という機能になります。
選択すると、セクションと呼ばれる構成要素が存在します。
この機能を利用して全体構成を取り決めることができます。

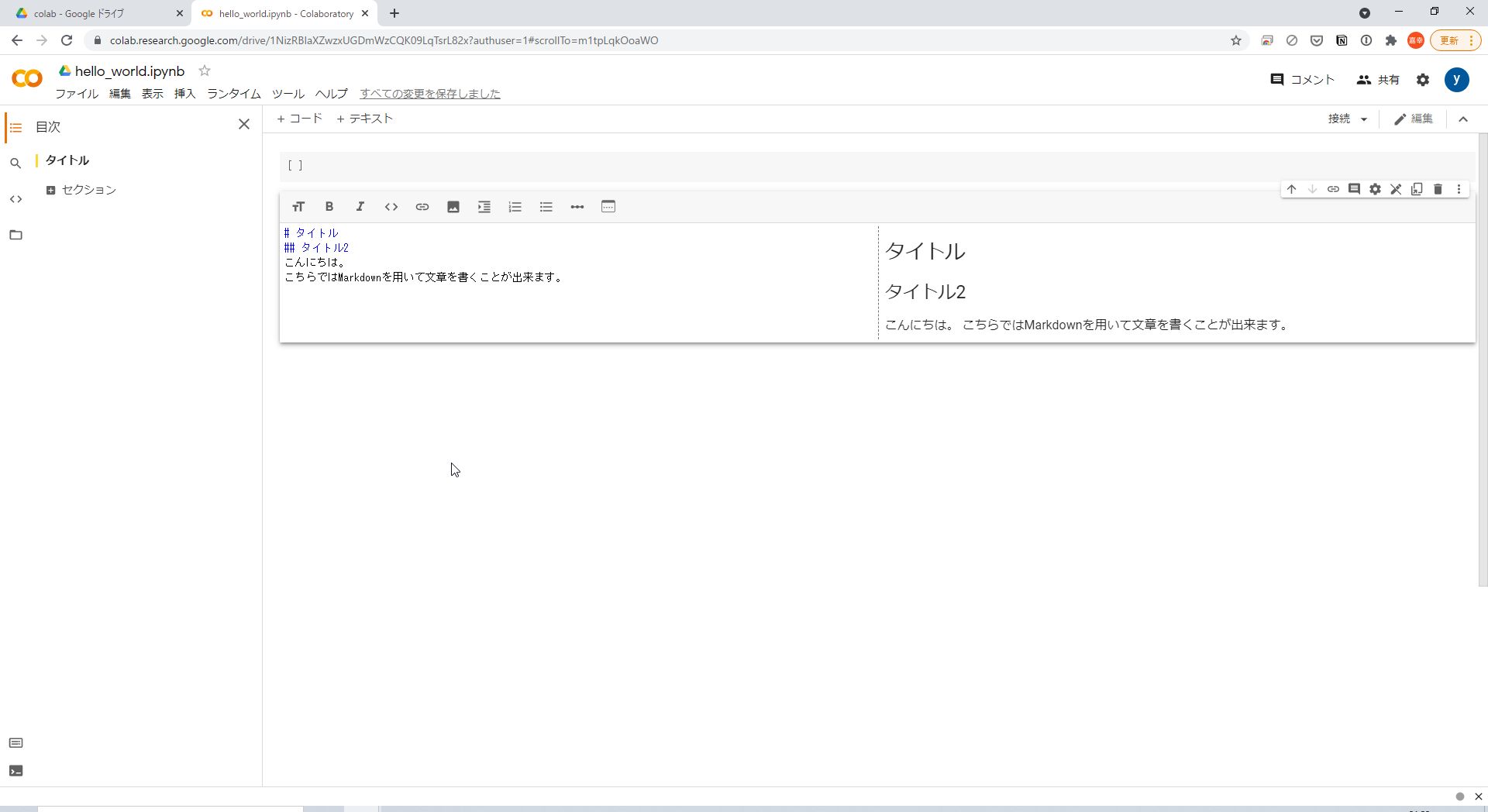
セクションを追加すると、このように機能付きテキストボックスが表示されます。
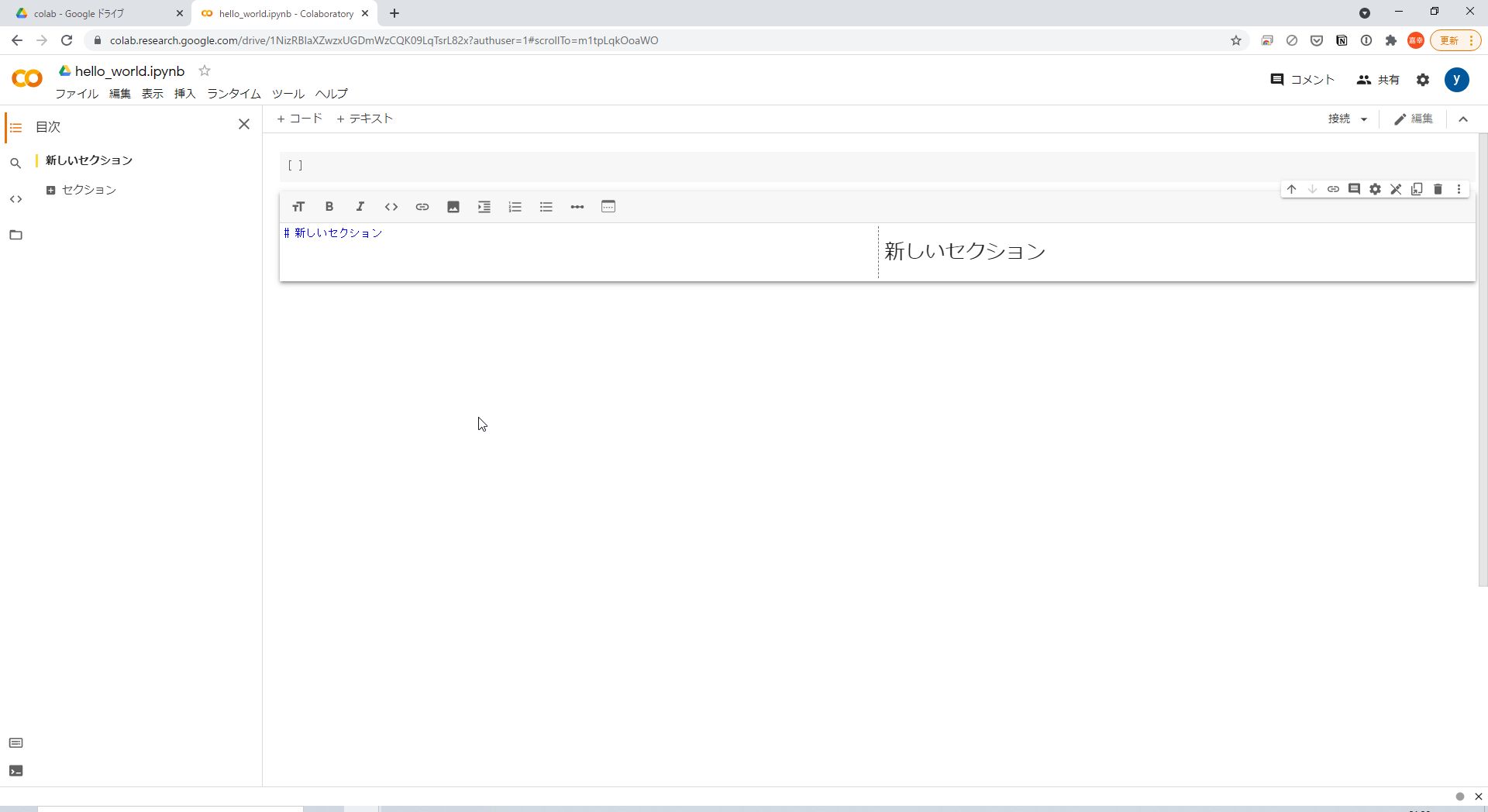
新しいセクション等をダブルクリックすると編集する事が出来ます。

#の後ろにテキストを入力・変更・削除すれば、タイトルを変更することができます。
基本的にはこちらではMarkdownで記載を書くことが出来ます。
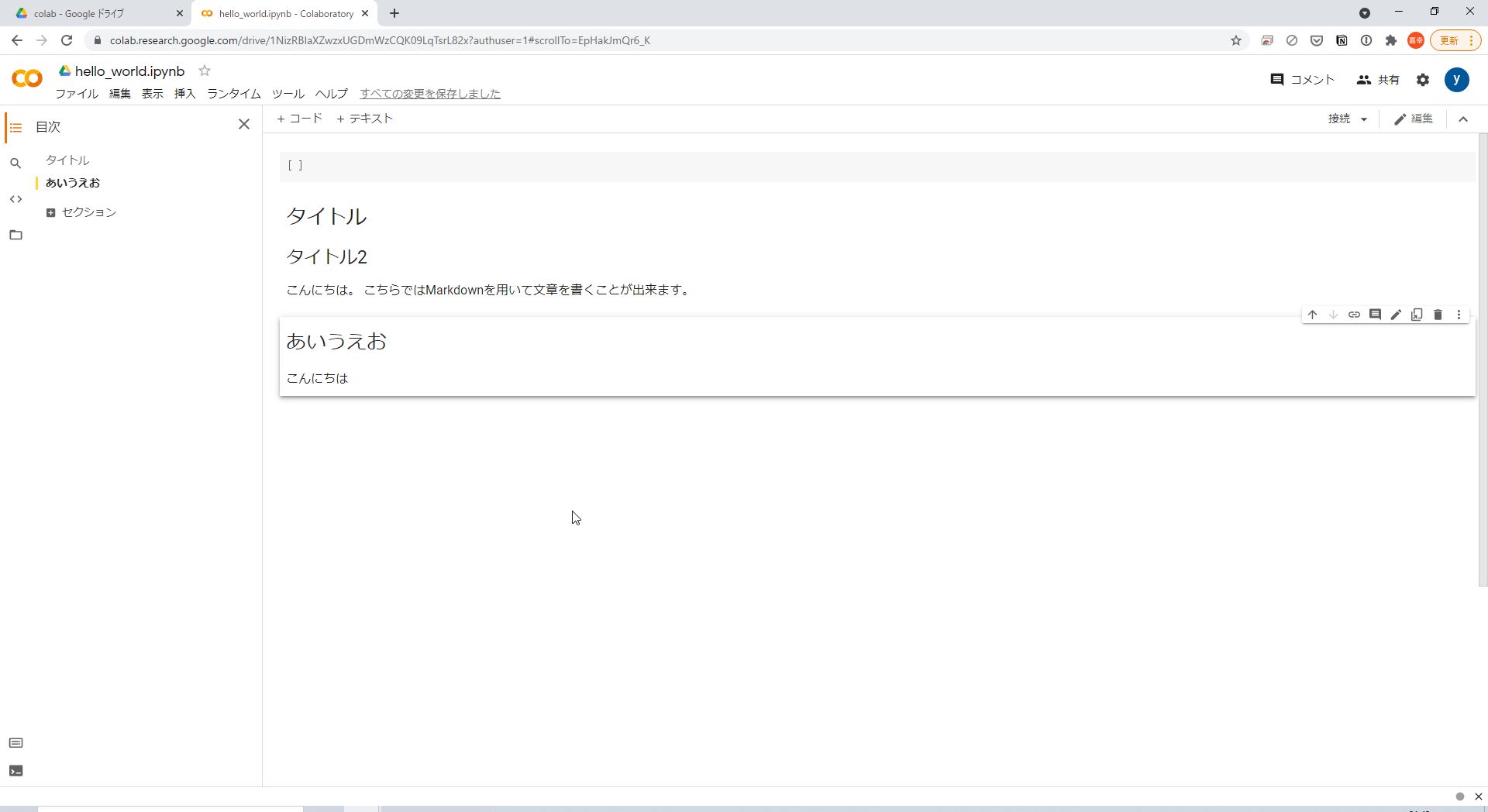
実際に追加したテキストボックスのタイトルを変更し、内容を記載してみました。


また、テキストボックスの右上にある矢印をクリックすることで、セクションの位置を変更することができます。
検索と置換機能
次に検索と置換機能について説明します。
こちらは題名通り検索と置換をする事が出来ます。
下記に実際に実施した例を記載します。

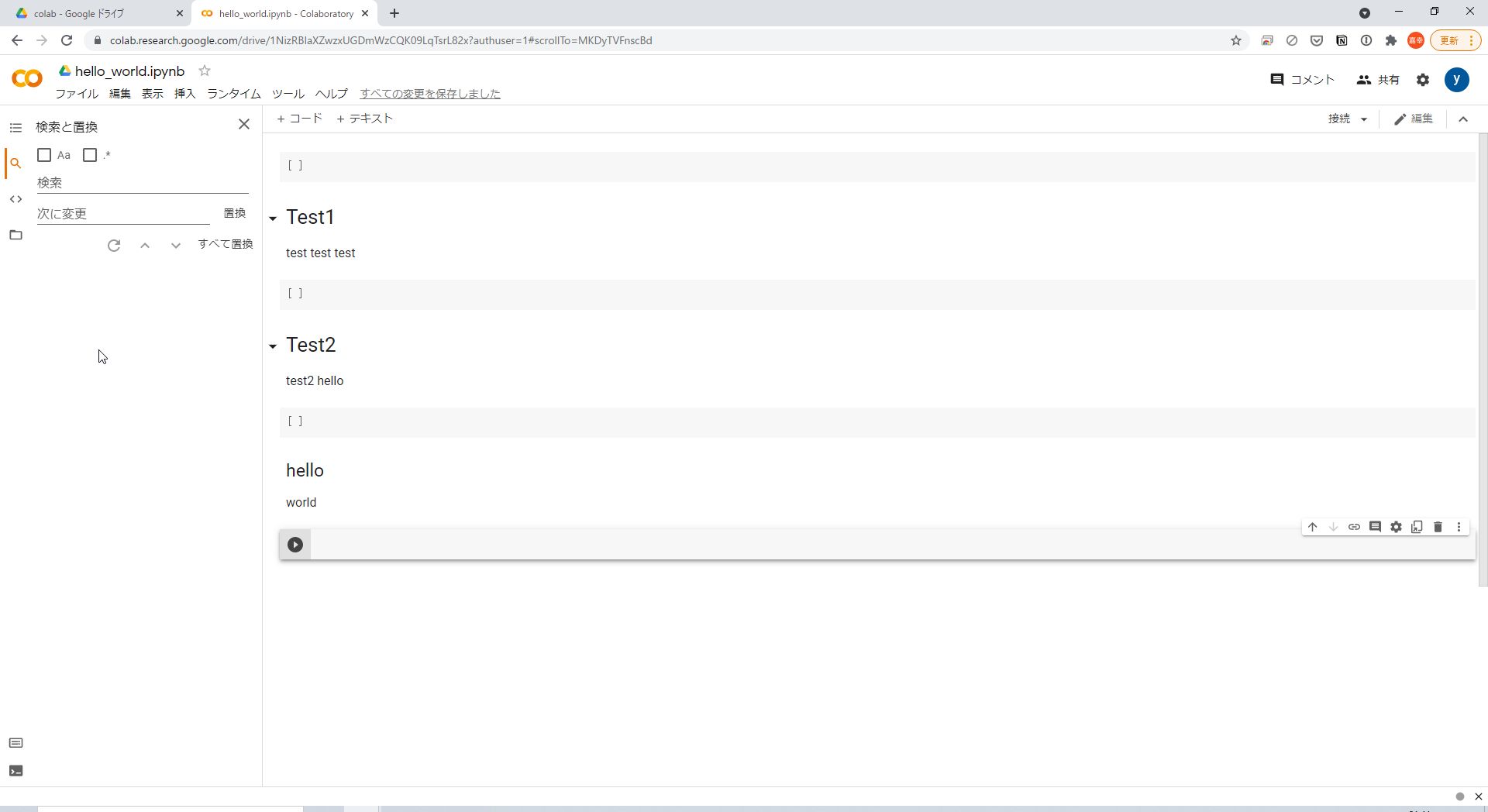
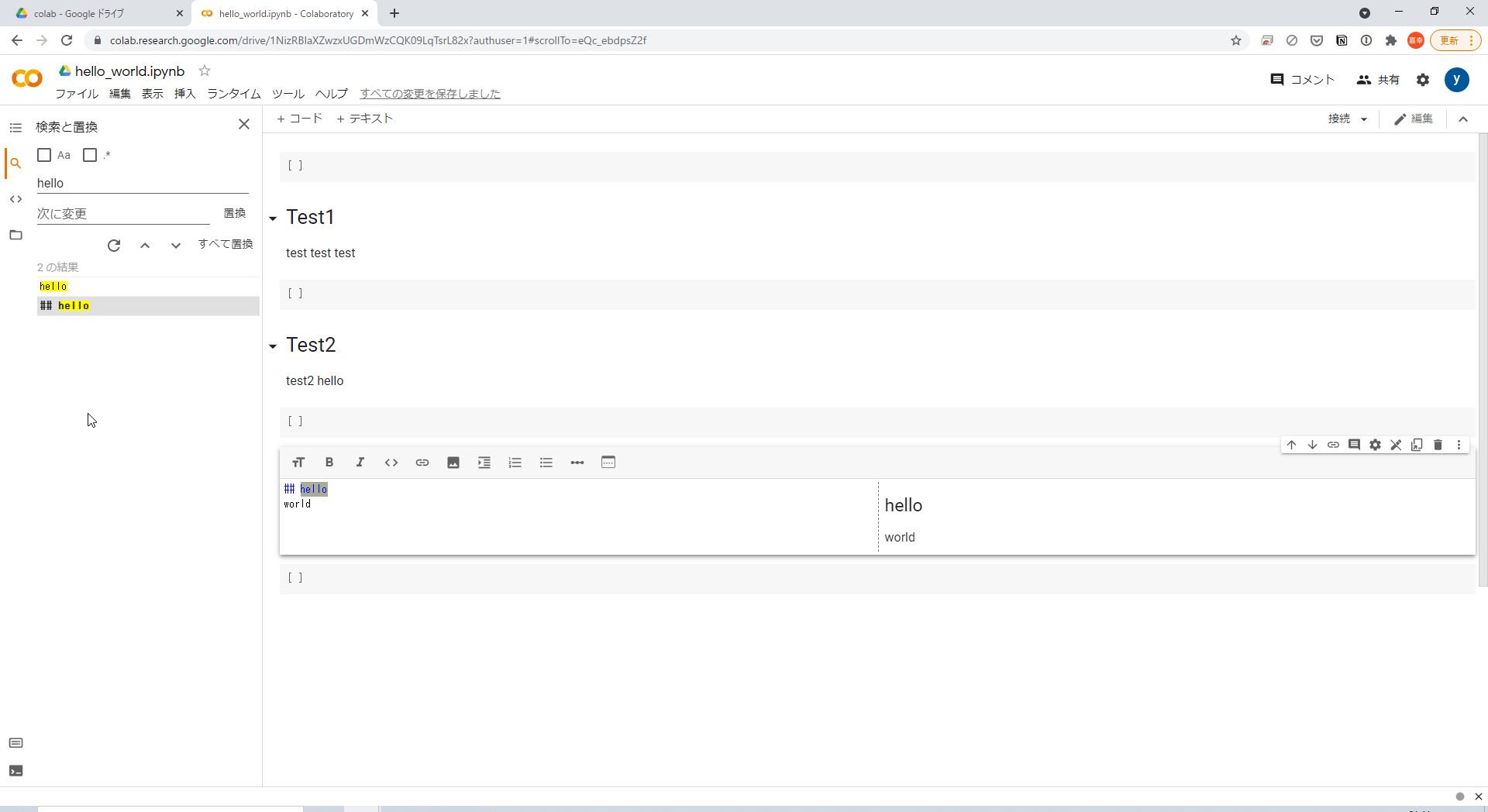
まず検索機能を試してみます。
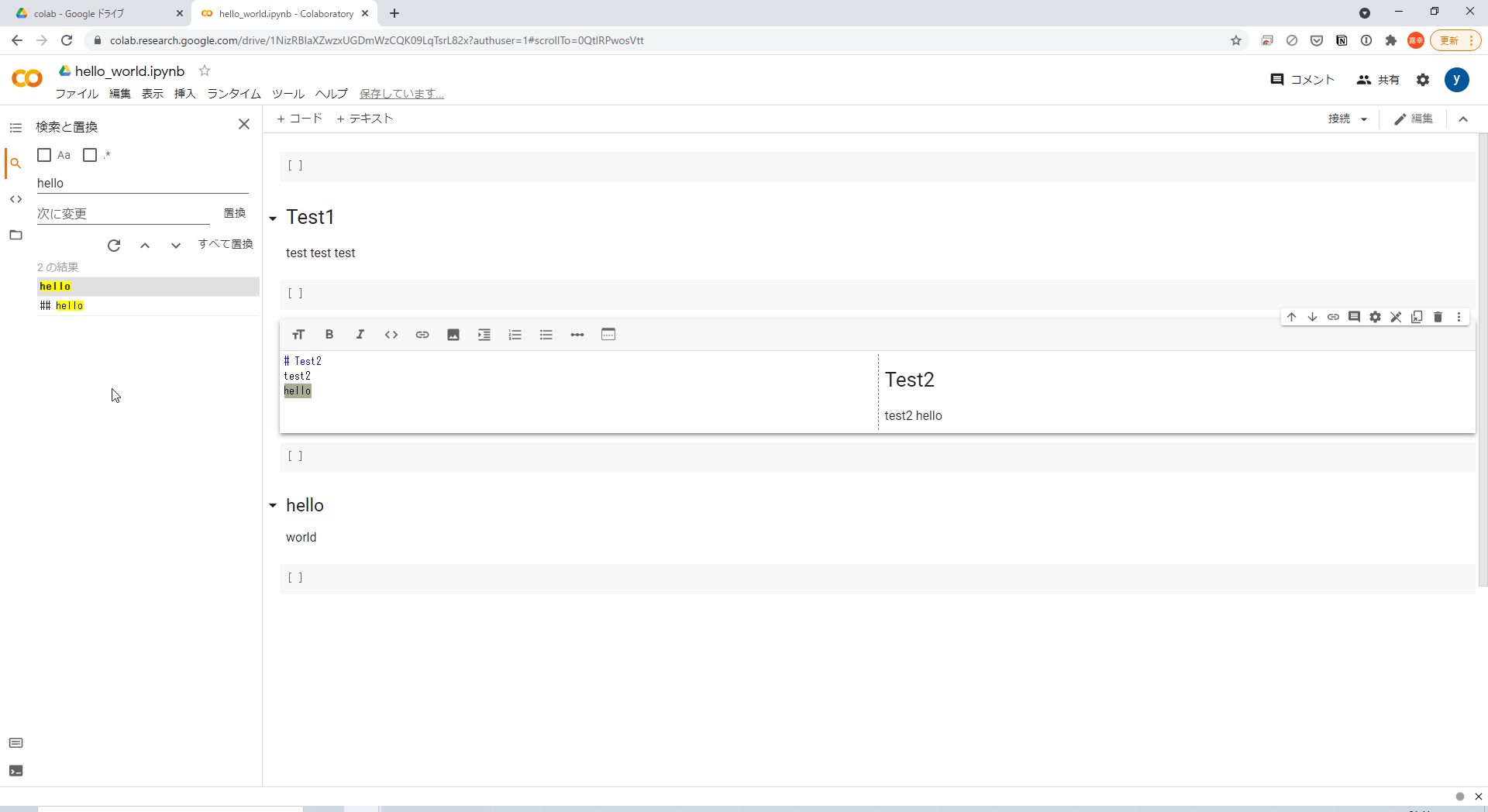
検索に「hello」と入れてみます。
そうすると検索と置換の入力箇所より下に検索結果が表示されます。
検索結果をクリックするとそこに遷移します。


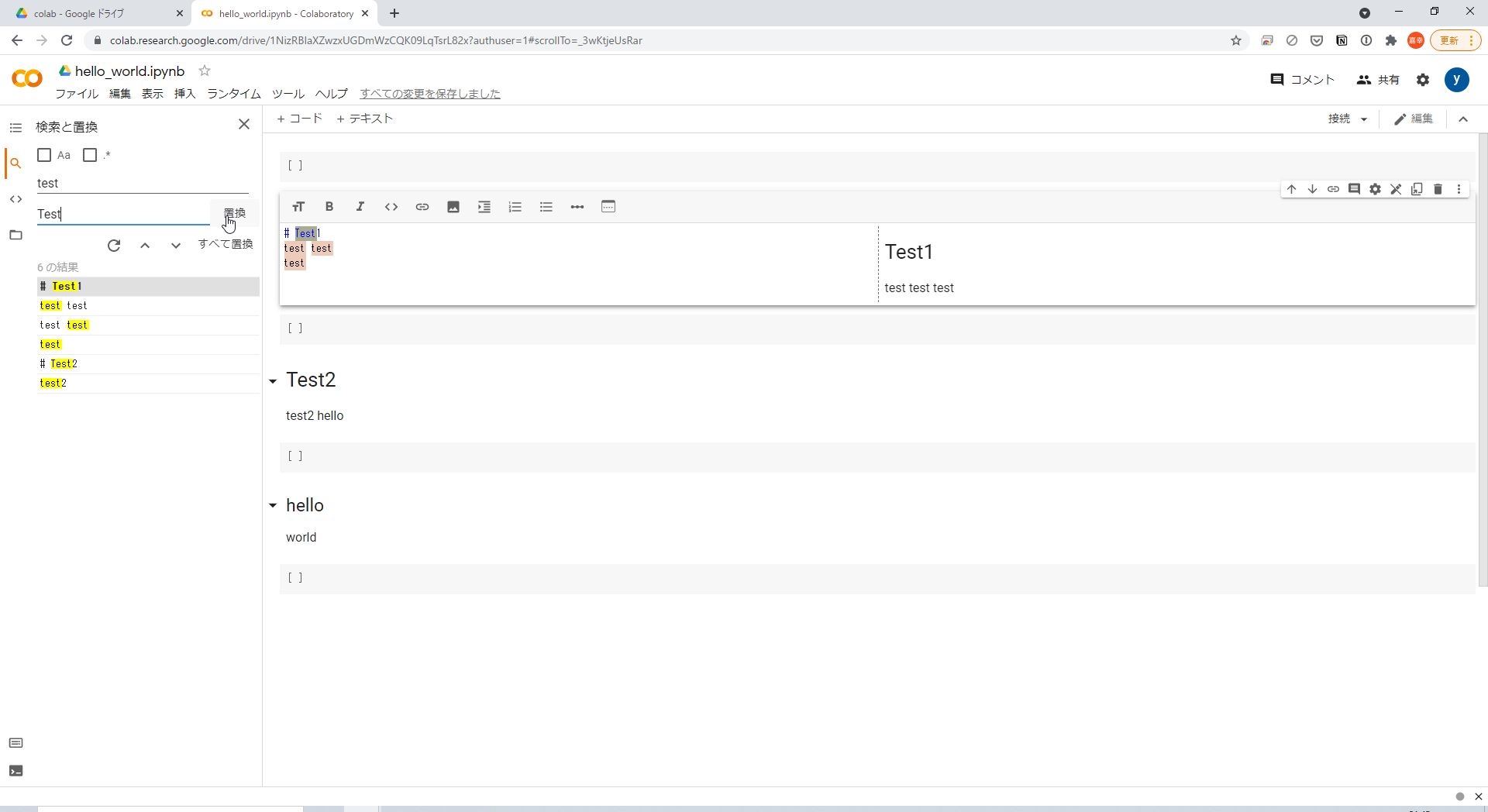
次は置換について説明します。
下記のテキスト達に対して「test」から「Test」置換してみます。
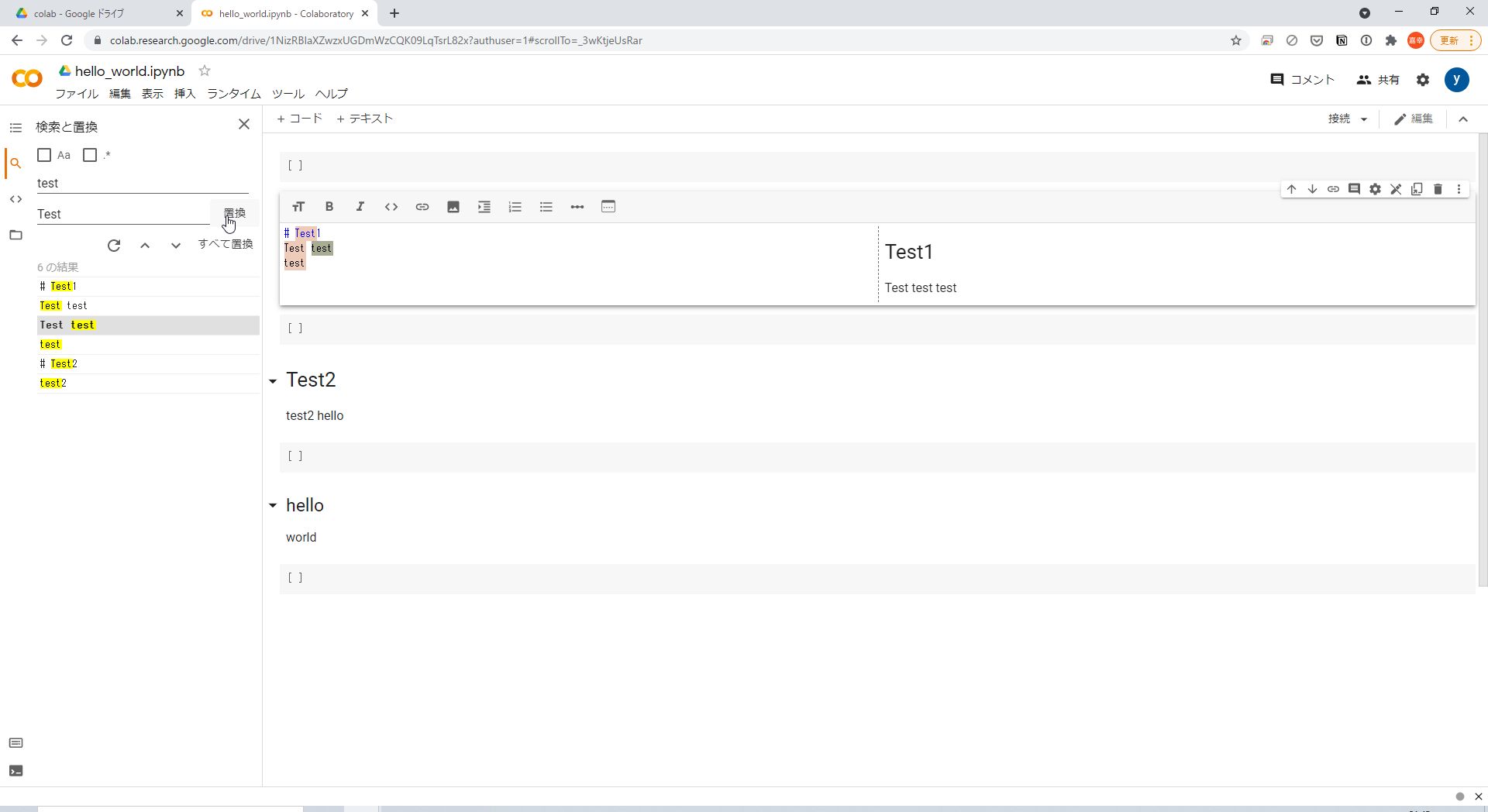
まず、上部に置換前、下部に置換後を入れ「置換」ボタンを押すとヒットした最初の1件が置換されます。


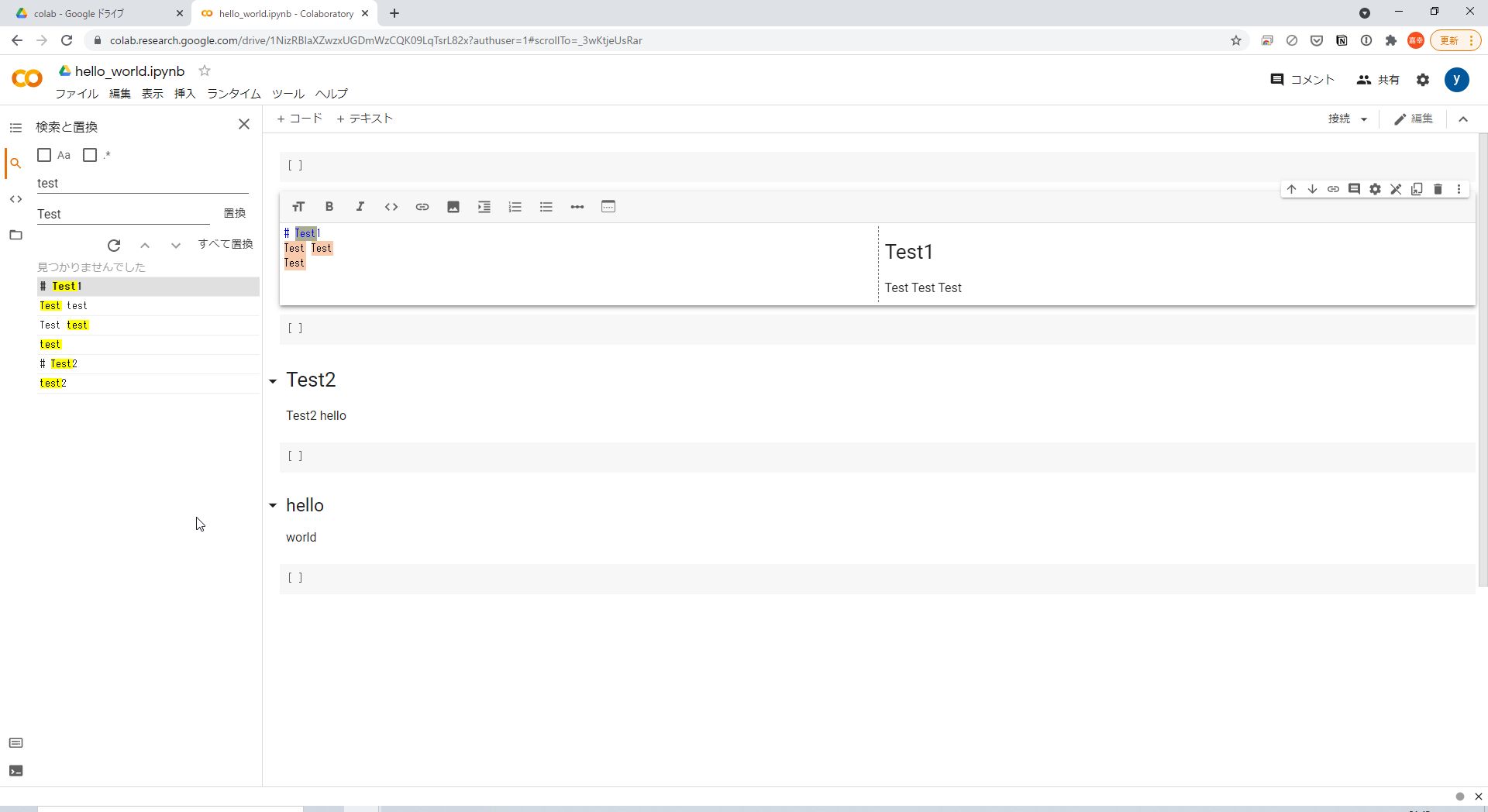
全て置換を選択すると全ての対象が置換されます。

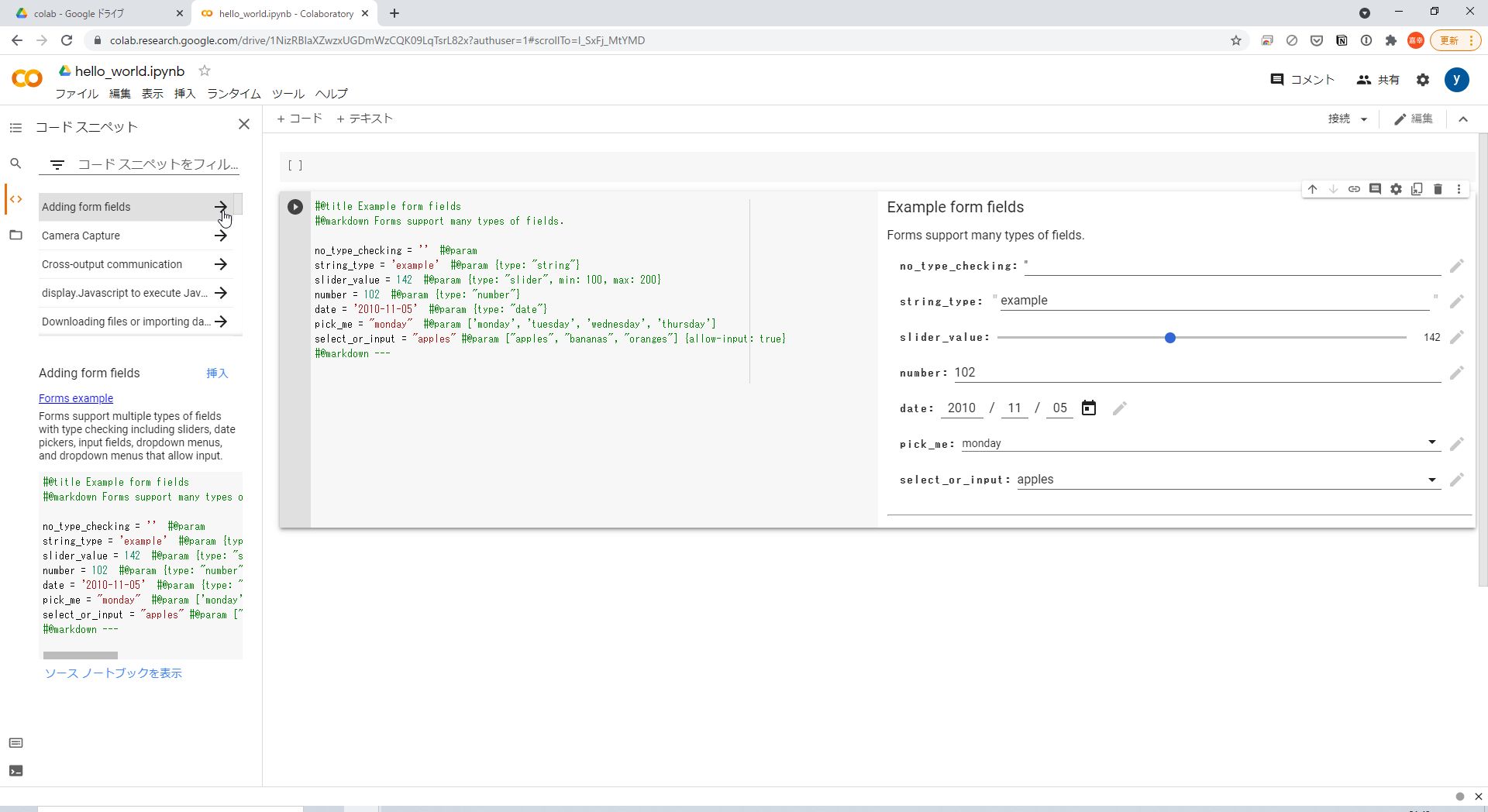
コードスニペット機能
次にコードスニペットの機能についてです。
コードスニペットとは、再利用可能なソースコードをまとめた機能になります。
Google Colabでは、標準機能としてコードスニペットがあるため、ニーズが高いと思われるコードが多数存在します。
これを利用することでノートブックへのコード入力を省略することができて便利です。

このように、挿入をクリックするだけで指定したコードをすぐに活用することができます。
コードスニペットから目的のコードを探しておくと開発速度も向上できるはずです。
ファイル機能
次はファイル機能についてです。

文字通り、ファイルに関する機能ですが、アップロード・更新を行うことができ、ドライブと連携することで活用の幅を拡げることができます。
ファイルをアップロードするには、「アップロード」アイコンをクリックして、アップロードしたいファイルを選択して下さい。
もしくは、ファイルリストの中へ、アップロードしたいファイルをドラッグ&ドロップして下さい。
※アップロードしたファイルは、ノートブックの接続が切れると削除されることに注意して下さい。
次に上記で添付した画像のファイルタブ等の下にある「コード」、「テキスト」についてです。
コード追加機能

先ほど添付した画像にもコードボックスがありましたが、こちらのコードボックス内にコードを入力することで実行することができます。
『Shift + Enter』で実行することもできます。
また、位置・リンク・コメント・フォント設定・削除等が可能です。
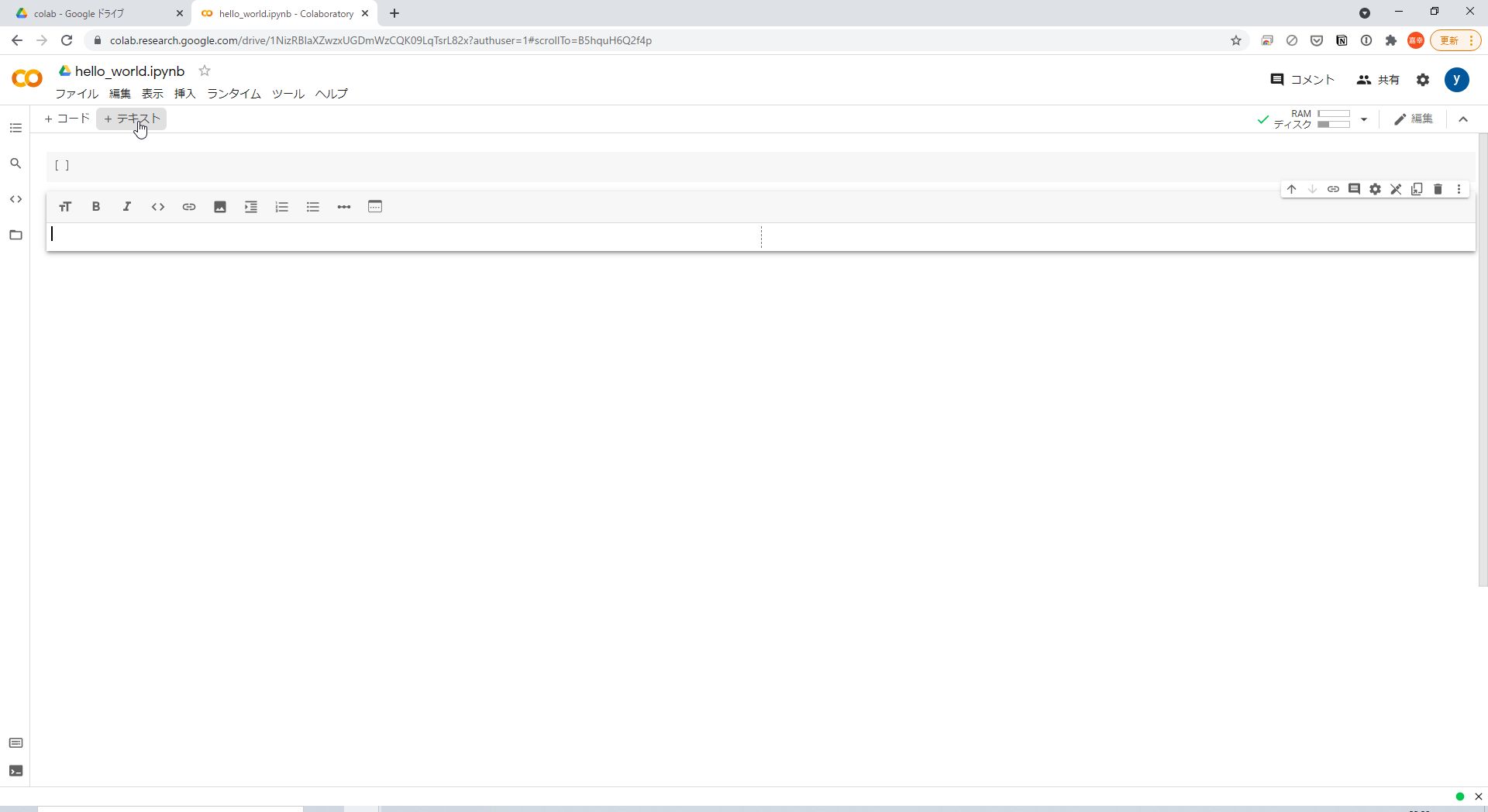
テキスト追加機能
次にテキスト追加機能についてです。

こちらは、テキスト追加をクリックすることでテキストボックスが追加されます。
左上からタイトル、太文字、イタリック、コード書式設定、リンク、画像挿入、インデント、番号付きインデント、箇条書きインデント、罫線、マークダウンを追加することができます。
また、右上の項目は、位置、リンク、コメント、フォント設定、編集、削除となっています。
メニューについて
メニューについては主に下記を説明します。
・ファイル:ノートブックの新規作成や保存など、ノートブック全体を操作するメニュー・編集 :ノートブックのセルのコピーや貼り付けなど、各セルを操作するメニュー
・表示:ノートブックに表示する情報やコードの実行履歴など、ノートブックの見え方を設定するメニュー
・挿入:ノートブックへコードセルやテキストセルなど、各セルを挿入するメニュー
・ランタイム:全てのセルの実行やある範囲のセルの実行など、セルを実行するメニュー
・ツール:コマンドパレットやキーボードのショートカットを設定するメニュー
Google ColaboratoryでPythonを実行
また実施際にGoogle ColabのPython実行環境でコードを動作させてみます。
今回は、『Hello World』の実行を行います。

コードボックスを追加したら、ボックス内にコードを記述しましょう。
print("Hello World")
コードを記述したら、左側にある実行ボタンをクリックしてください。

すると、出力コードが実行され、『Hello World』が表示されました。
今後は、このGoogle Coraboratoryを利用することで様々なことができそうです。
※GPUで試す場合は、「編集」→「ノートブックの設定」をクリックし、ハードウェアアクセラレーションでNoneからGPUに切り替えることで利用が可能です。
また、次では簡単な機械学習を実行しています。ぜひ興味がある人は試してみましょう。
Google Colaboratoryで機械学習を実行
最後に、機械学習で必要なほぼ全ての環境がすでに構築されているメリットを活用するために機械学習を実行してみます。
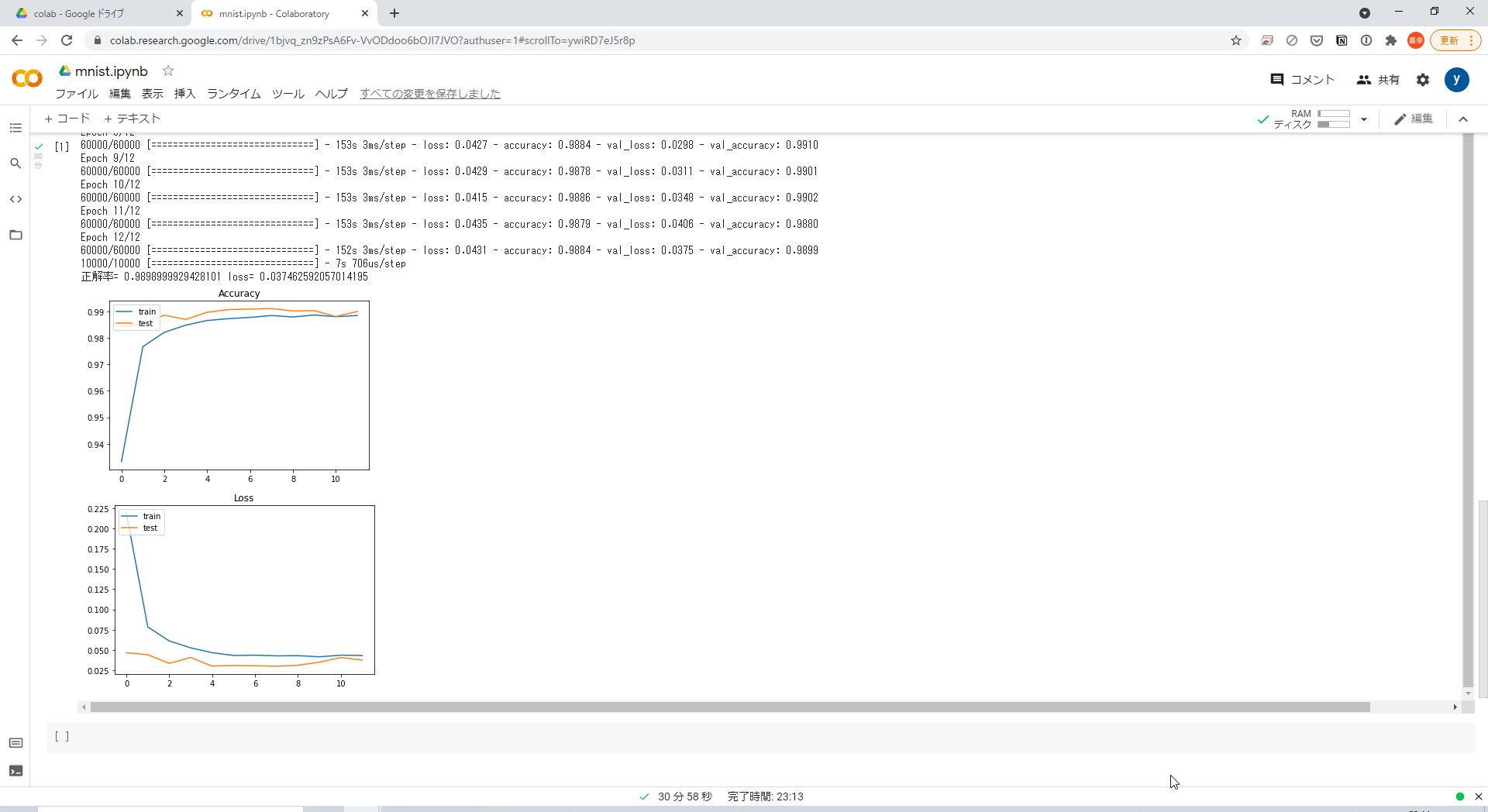
こちらはMNISTといって手書き数字のデータを利用して手書き数字を識別できる学習モデルを作成し、テストデータの正答率をグラフで表示していきます。
※こちらでは機械学習のコードの説明は実施しません。
上記に説明した通りにGoogle Colabのアプリを新規で作成し「mnist」名称をつけました。
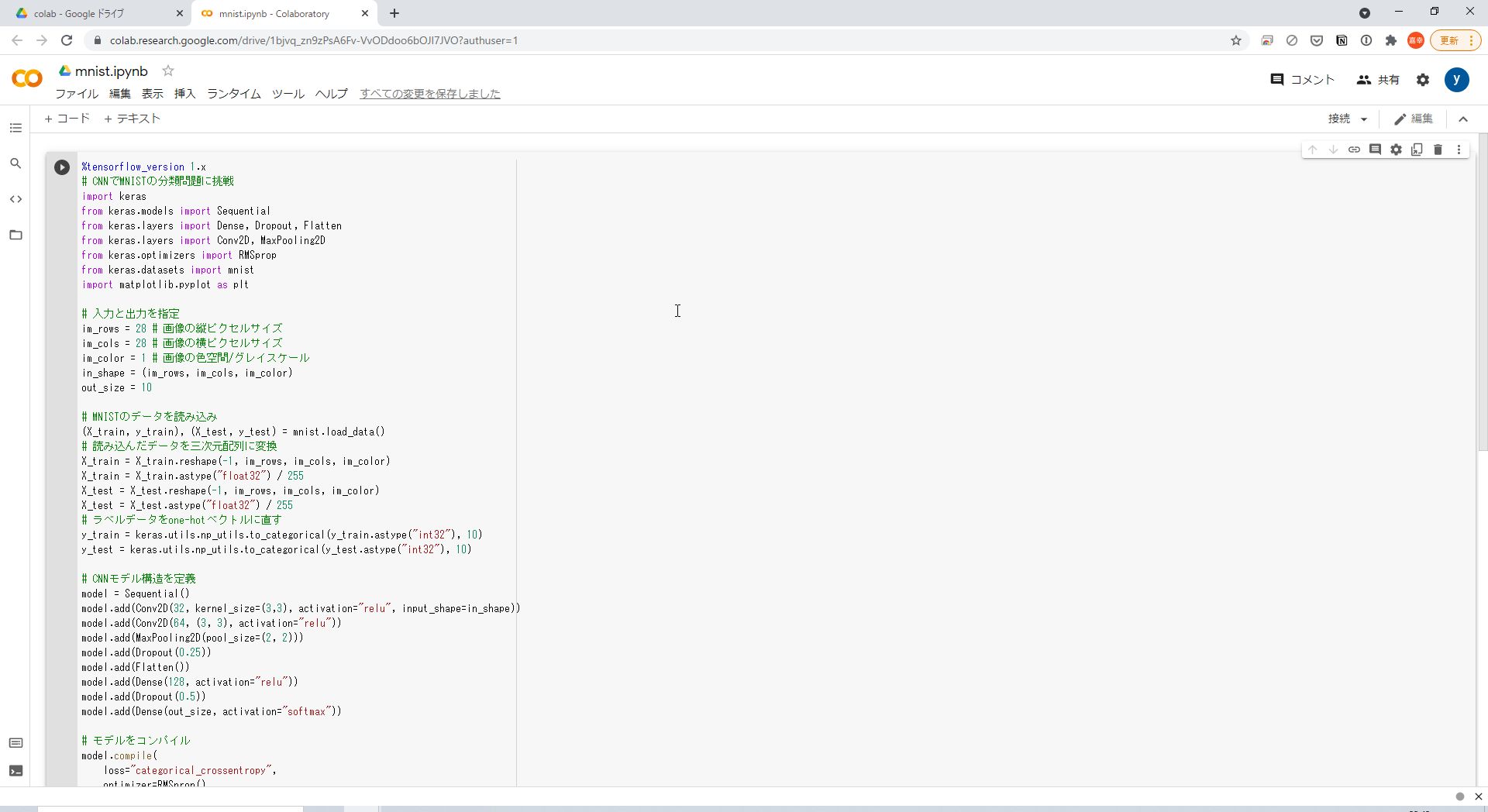
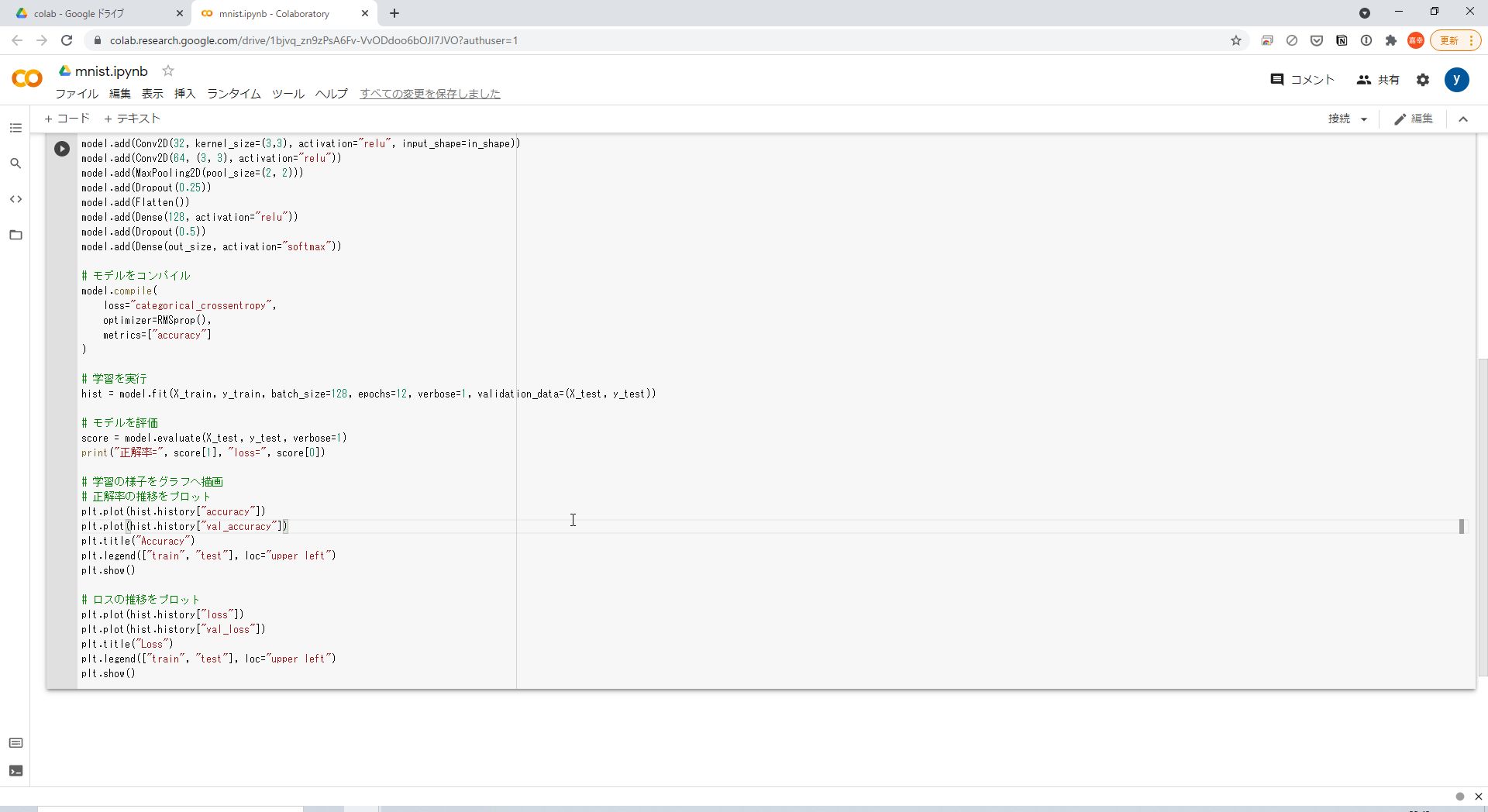
コードを記載し実行していきます。


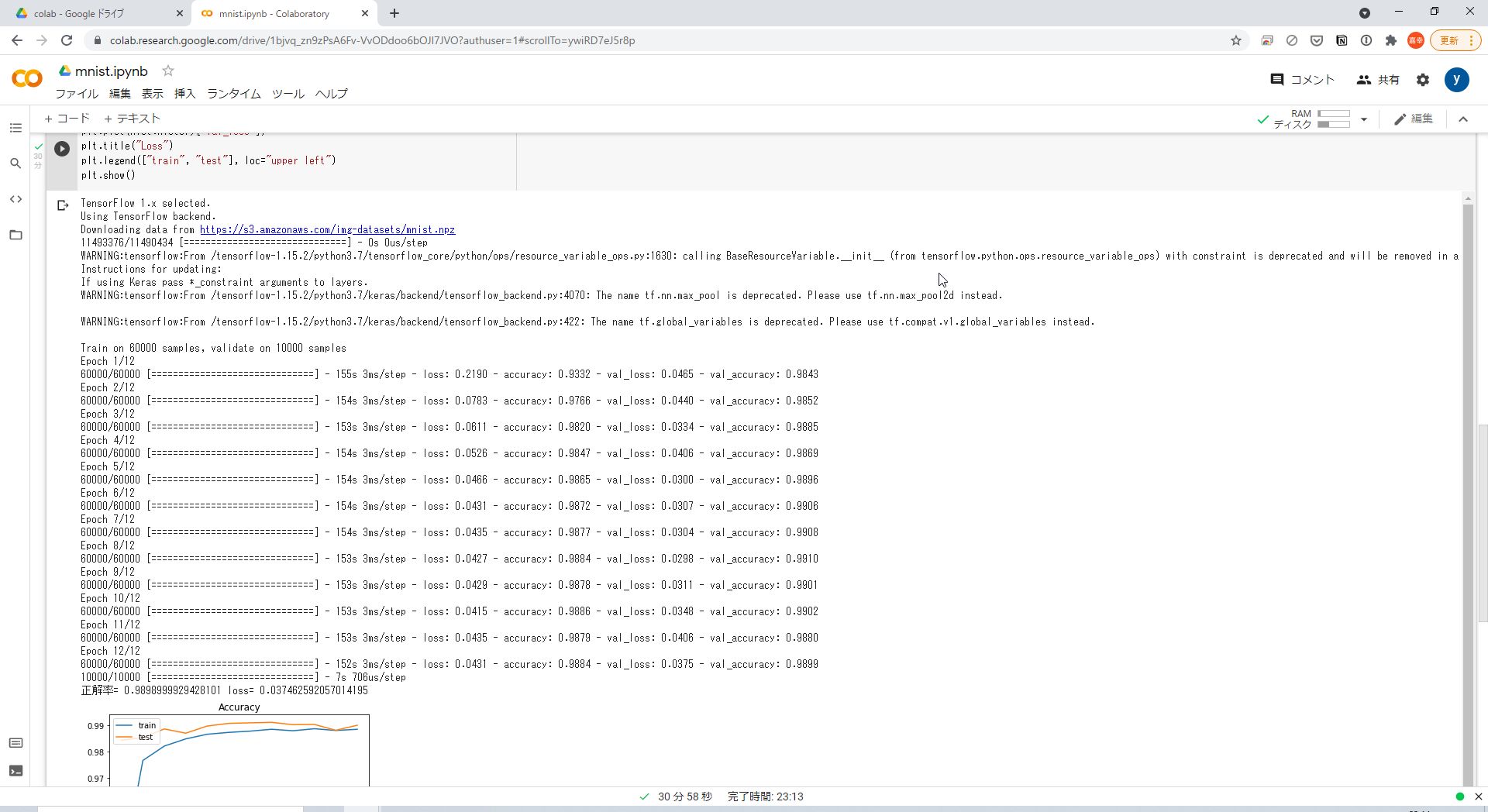
コードを実行すると下記のように実行されます。
画像の一番下に実行に掛かった時間が表示され便利です。


このようにコピペするだけでもGoogle Colabでは機械学習が実行することが出来ます。
また、上記で実行したmnistのソースは下記になります。
そのままコピペして実行すれば上記と同じ結果が出ます。
%tensorflow_version 1.x
# CNNでMNISTの分類問題に挑戦
import keras
from keras.models import Sequential
from keras.layers import Dense, Dropout, Flatten
from keras.layers import Conv2D, MaxPooling2D
from keras.optimizers import RMSprop
from keras.datasets import mnist
import matplotlib.pyplot as plt
# 入力と出力を指定
im_rows = 28 # 画像の縦ピクセルサイズ
im_cols = 28 # 画像の横ピクセルサイズ
im_color = 1 # 画像の色空間/グレイスケール
in_shape = (im_rows, im_cols, im_color)
out_size = 10
# MNISTのデータを読み込み
(X_train, y_train), (X_test, y_test) = mnist.load_data()
# 読み込んだデータを三次元配列に変換
X_train = X_train.reshape(-1, im_rows, im_cols, im_color)
X_train = X_train.astype("float32") / 255
X_test = X_test.reshape(-1, im_rows, im_cols, im_color)
X_test = X_test.astype("float32") / 255
# ラベルデータをone-hotベクトルに直す
y_train = keras.utils.np_utils.to_categorical(y_train.astype("int32"), 10)
y_test = keras.utils.np_utils.to_categorical(y_test.astype("int32"), 10)
# CNNモデル構造を定義
model = Sequential()
model.add(Conv2D(32, kernel_size=(3,3), activation="relu", input_shape=in_shape))
model.add(Conv2D(64, (3, 3), activation="relu"))
model.add(MaxPooling2D(pool_size=(2, 2)))
model.add(Dropout(0.25))
model.add(Flatten())
model.add(Dense(128, activation="relu"))
model.add(Dropout(0.5))
model.add(Dense(out_size, activation="softmax"))
# モデルをコンパイル
model.compile(
loss="categorical_crossentropy",
optimizer=RMSprop(),
metrics=["accuracy"]
)
# 学習を実行
hist = model.fit(X_train, y_train, batch_size=128, epochs=12, verbose=1, validation_data=(X_test, y_test))
# モデルを評価
score = model.evaluate(X_test, y_test, verbose=1)
print("正解率=", score[1], "loss=", score[0])
# 学習の様子をグラフへ描画
# 正解率の推移をプロット
plt.plot(hist.history["accuracy"])
plt.plot(hist.history["val_accuracy"])
plt.title("Accuracy")
plt.legend(["train", "test"], loc="upper left")
plt.show()
# ロスの推移をプロット
plt.plot(hist.history["loss"])
plt.plot(hist.history["val_loss"])
plt.title("Loss")
plt.legend(["train", "test"], loc="upper left")
plt.show()
Google Colaboratory まとめ
いかがだったでしょうか。
ここまでで、Google Coraboratoryのメリット・デメリット、Google Colabのインストール方法、Google Colabの使い方とPythonの実行、機械学習の実行について説明してきました。
実際にGoogleも教育機関・研究機関に活用してもらうための研究プロジェクトとしてこのGoogle Colaboratoryというサービスを提供しています。
Google Colabはプログラミング学習の初期段階でつまずきやすい環境構築などのハードルをなくしています。
また、PC・スマホ・タブレットなど、ブラウザとインターネットさえあれば実行可能な状態となるため、環境に左右されない学習環境構築が行えそうです。
是非今後とも利用してみてください。